Step by Step:How to use Web Services in ASP.NET AJAX
Posted
by Yousef_Jadallah
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by Yousef_Jadallah
Published on Sat, 06 Mar 2010 10:30:04 GMT
Indexed on
2010/03/08
7:08 UTC
Read the original article
Hit count: 1532
In my Article Preventing Duplicate Date With ASP.NET AJAX I’ve used ASP.NET AJAX With Web Service Technology, Therefore I add this topic as an introduction how to access Web services from client script in AJAX-enabled ASP.NET Web pages. As well I write this topic to answer the common questions which most of the developers face while working with ASP.NET Ajax Web Services especially in Microsoft ASP.NET official forum http://forums.asp.net/.
ASP.NET enables you to create Web services can be accessed from client script in Web pages by using AJAX technology to make Web service calls. Data is exchanged asynchronously between client and server, typically in JSON format.
Lets go a head with the steps :
1-Create a new project , if you are using VS 2005 you have to create ASP.NET Ajax Enabled Web site.
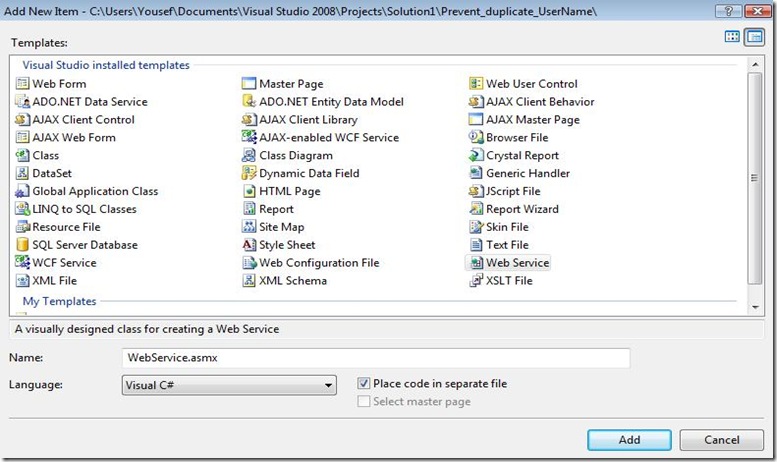
2-Add new Item , Choose Web Service file .
3-To make your Web Services accessible from script, first it must be an .asmx Web service whose Web service class is qualified with the ScriptServiceAttribute attribute and every method you are using to be called from Client script must be qualified with the WebMethodAttribute attribute. On other hand you can use your Web page( CS or VB files) to add static methods accessible from Client Script , just you need to add WebMethod Attribute and set the EnablePageMethods attribute of the ScriptManager control to true..
The other condition is to register the ScriptHandlerFactory HTTP handler, which processes calls made from script to .asmx Web services :
<system.web> <httpHandlers> <remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" type="System.Web.Script.Services.ScriptHandlerFactory" validate="false"/> </httpHandlers> <system.web>
but this already added automatically for any Web.config file of any ASP.NET AJAX Enabled WebSite or Project, So you don’t need to add it.
4-Avoid the default Method HelloWorld, then add your method in your asmx file lets say OurServerOutput , As a consequence your Web service will be like this :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
[WebMethod]
public string OurServerOutput() {
return "The Server Date and Time is : " + DateTime.Now.ToString();
}
}
5-Add ScriptManager Contol to your aspx file then reference the Web service by adding an asp:ServiceReference child element to the ScriptManager control and setting its path attribute to point to the Web service, That generate a JavaScript proxy class for calling the specified Web service from client script.
<asp:ScriptManager runat="server" ID="scriptManager">
<Services>
<asp:ServiceReference Path="WebService.asmx" />
</Services>
</asp:ScriptManager>
Basically ,to enable your application to call Web services(.asmx files) by using client script, the server asynchronous communication layer automatically generates JavaScript proxy classes. A proxy class is generated for each Web service for which an <asp:ServiceReference> element is included under the <asp:ScriptManager> control in the page.
6-Create new button to call the JavaSciprt function and a label to display the returned value .
<input id="btnCallDateTime" type="button" value="Call Web Service" onclick="CallDateTime()"/>
<asp:Label ID="lblOutupt" runat="server" Text="Label"></asp:Label>
7-Define the JavaScript code to call the Web Service :
<script language="javascript" type="text/javascript">
function CallDateTime() {
WebService.OurServerOutput(OnSucceeded);
}
function OnSucceeded(result) {
var lblOutput = document.getElementById("lblOutupt");
lblOutput.innerHTML = result;
}
</script>
CallDateTime function calls the Web Service Method OurServerOutput…
OnSucceeded function Used as the callback function that processes the Web Service return value. which the result parameter is a simple parameter contain the Server Date Time value returned from the Web Service .
Finally , when you complete these steps and run your application you can press the button and retrieve Server Date time without postback.
Conclusion:
In this topic I describes how to access Web services from client script in AJAX-enabled ASP.NET Web pages With a full .NET Framework/JSON serialize, direct integration with the familiar .asmx Web services ,Using simple example,Also you can connect with the database to return value by create WebMethod in your Web Service file and the same steps you can use.
Next time I will show you more complex example which returns a complex type like objects.
Hope this help.
© ASP.net Weblogs or respective owner