Internet Explorer 8 Standards Mode Results In Broken Blank Page
Posted
by Agent_9191
on Stack Overflow
See other posts from Stack Overflow
or by Agent_9191
Published on 2010-03-12T16:31:52Z
Indexed on
2010/03/12
17:37 UTC
Read the original article
Hit count: 390
I'm running into a weird issue that I'm struggling to figure out what's causing the page to break. I have an internal website that's still under development (thus no link to the page) that works great in Firefox and Internet Explorer 8 in IE 7 Standards mode. But when I force it to IE 8 Standards mode the page will only display the title text in the browser tab and an otherwise completely blank page. It seems so broken that the blank page doesn't even have a context menu.
The page generally looks like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="IE=8" http-equiv="X-UA-Compatible" />
<title>Page Title</title>
<link rel="shortcut icon" href="/Images/favicon.ico" type="image/x-icon" />
<link href="/Style/main.less" rel="stylesheet" type="text/css" />
</head>
<body>
...
</body>
</html>
You may notice the .less extension for the stylesheet. This is an ASP.NET MVC application and I'm making use of DotLess. I have the HttpHandler hooked up for it in the web.config. Of course there's some additional info on the page, but (in theory) it shouldn't be causing this issue. I've run the CSS and the HTML through the W3C validators and both have come back as completely valid. I'm trying the arduous task of removing/re-adding elements until it displays, but any insight into what could cause this would help.
EDIT: it appears to be something related to the DotLess stylesheet. The resulting CSS is valid according to the W3C CSS validator.
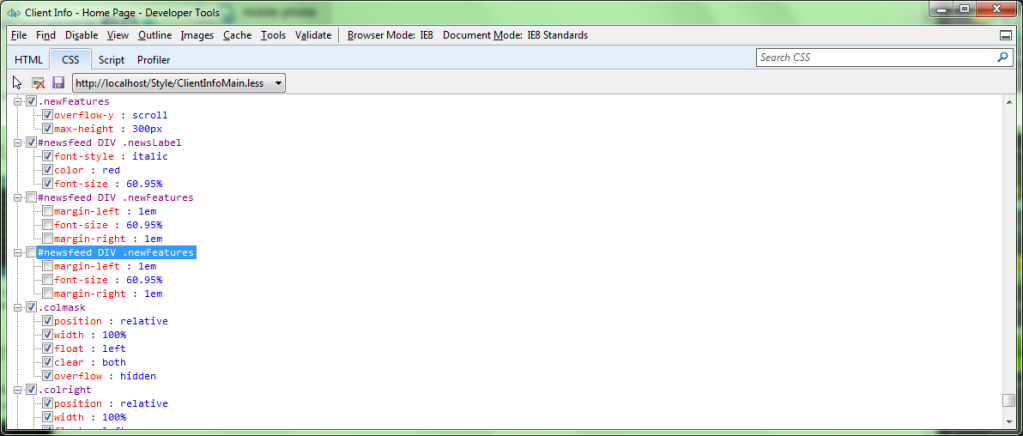
EDIT 2: Digging further, and making use of IE's Developer Tools to control the styles, it appears that IE is reading a single statement twice even though it only occurs once in the output. Here's the output of the Less file:
a, abbr, acronym, address, applet, b, big, caption, center, cite, code, dd, dfn, div, dl, dt, em, fieldset, font, form, html, i, iframe, img, kbd, label, legend, li, object, pre, s, samp, small, span, strike, strong, sub, sup, tbody, td, tfoot, th, thead, tr, tt, u, var {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
blockquote, q {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
quotes: none;
}
body {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
line-height: 1;
width: 100%;
background: #efebde;
min-width: 600px;
}
del {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: line-through;
}
h1 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 2em;
margin: .8em 0 .2em 0;
padding: 0;
}
h2 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.8em;
margin: .8em 0 .2em 0;
padding: 0;
}
h3 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.6em;
margin: .8em 0 .2em 0;
padding: 0;
}
h4 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.4em;
}
h5 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.2em;
}
h6 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1em;
}
ins {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: none;
}
ol, ul {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
list-style: none;
}
p {
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
margin: .4em 0 .8em 0;
padding: 0;
}
table {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
border-collapse: collapse;
border-spacing: 0;
}
blockquote:before, blockquote:after, q:before, q:after { content: none; }
:focus { outline: 0; }
.bold { font-weight: bold; }
.systemFont { font-family: Arial; }
.labelled { font-style: italic; }
.groovedBorder {
border-color: #adaa9c;
border-style: groove;
border-width: medium;
}
#header, #footer {
clear: both;
float: left;
width: 100%;
}
#header p, #header h1, #header h2 {
padding: .4em 15px 0 15px;
margin: 0;
}
#header ul {
clear: left;
float: left;
width: 100%;
list-style: none;
margin: 10px 0 0 0;
padding: 0;
}
#header ul li {
display: inline;
list-style: none;
margin: 0;
padding: 0;
}
#header ul li a {
background: #eeeeee;
display: block;
float: left;
left: 15px;
line-height: 1.3em;
margin: 0 0 0 1px;
padding: 3px 10px;
position: relative;
text-align: center;
text-decoration: none;
}
#header ul li a span { display: block; }
#header ul li a:hover { background: #336699; }
#header ul li a.active, #header ul li a.active:hover {
background: black;
font-weight: bold;
}
#header #logindisplay {
float: right;
padding-top: .5em;
padding-bottom: .5em;
padding-right: 1em;
padding-left: 1em;
}
#title h1 {
font-family: Arial;
font-style: italic;
font-size: 175%;
text-align: center;
margin-top: 1%;
}
.col1 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-height: 350px;
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.col1 div.logo { text-align: center; }
.col3 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
float: left;
overflow: hidden;
position: relative;
}
#layoutdims {
clear: both;
background: #eeeeee;
margin: 0;
padding: 6px 15px !important;
text-align: right;
}
#company {
padding-left: 10px;
padding-top: 10px;
margin: 0;
}
#company span {
display: block;
padding-left: 1em;
}
#version {
padding-right: 1em;
padding-top: 1em;
text-align: center;
}
#menu li {
padding: 6px;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-width: 108px;
}
#menu li a.ciApp {
text-decoration: none;
font-size: 112.5%;
font-weight: bold;
font-family: Arial;
color: black;
}
#menu li a.ciApp span { vertical-align: top; }
.welcomemessage { font-size: 60.95%; }
.newFeatures {
overflow-y: scroll;
max-height: 300px;
}
#newsfeed div .newsLabel {
color: red;
font-size: 60.95%;
font-style: italic;
}
/**************************************************************************************
This statement appears twice in Developer Tools. Disabling one disables both. Disabling it also causes the page to render. Turning it on and the page disappears again
**************************************************************************************/
#newsfeed div .newFeatures {
margin-left: 1em;
margin-right: 1em;
font-size: 60.95%;
}
/**************************************************************************************
**************************************************************************************/
.colmask {
clear: both;
float: left;
position: relative;
overflow: hidden;
width: 100%;
}
.colright, .colmid, .colleft {
float: left;
position: relative;
width: 100%;
}
.col2 {
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.threecol .colmid { right: 33%; }
.threecol .colleft { right: 34%; }
.threecol .col1 {
width: 33%;
left: 100%;
}
.threecol .col2 {
width: 32%;
left: 34%;
}
.threecol .col3 {
width: 32%;
left: 68.5%;
}
Notice the #newsfeed div .newFeatures identifier near the end. I don't know what's causing that as it's only appearing once in the output stream. Here's an image of it too:

EDIT 3: It appears that even though it duplicates that particular selector, if I change the font-size to a whole number like 61% instead of the current 60.95% (that specific to defaultly match the existing desktop app as closely as possible) it works fine. So something specific to IE duplicating that selector block and the font-size being a percentage specific to two decimal places appears to kill IE8 Standards mode completely.
© Stack Overflow or respective owner