IE8 positioning, nightmare!
Posted
by Kyle Sevenoaks
on Stack Overflow
See other posts from Stack Overflow
or by Kyle Sevenoaks
Published on 2010-03-24T14:05:58Z
Indexed on
2010/03/25
13:53 UTC
Read the original article
Hit count: 598
Well hi, guess what, I have an IE positioning issue! This is in 8, so god know what's going on in the other versions (checking later)
Both the boxes call the same class, why is IE being so difficult?
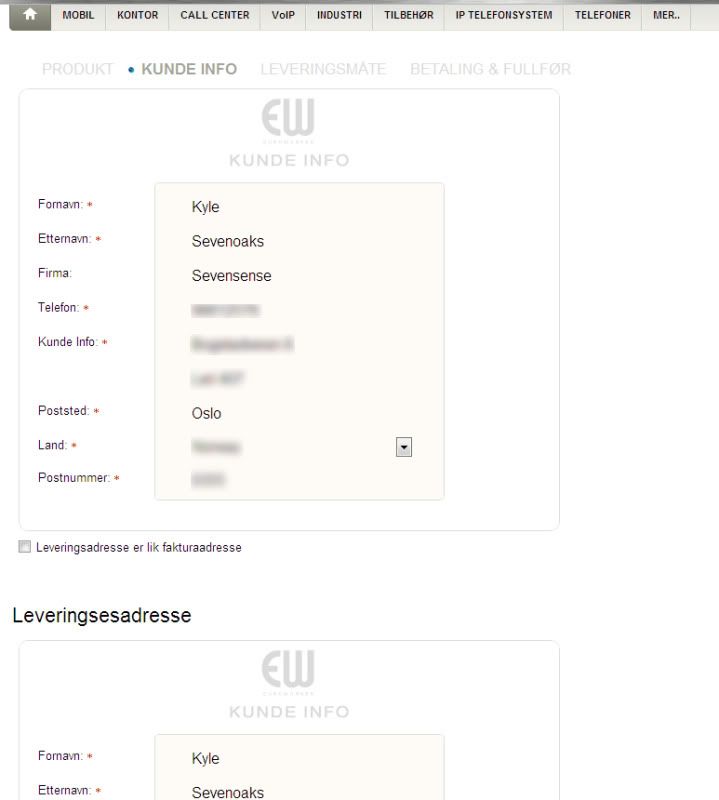
Here's how it's meant to look:

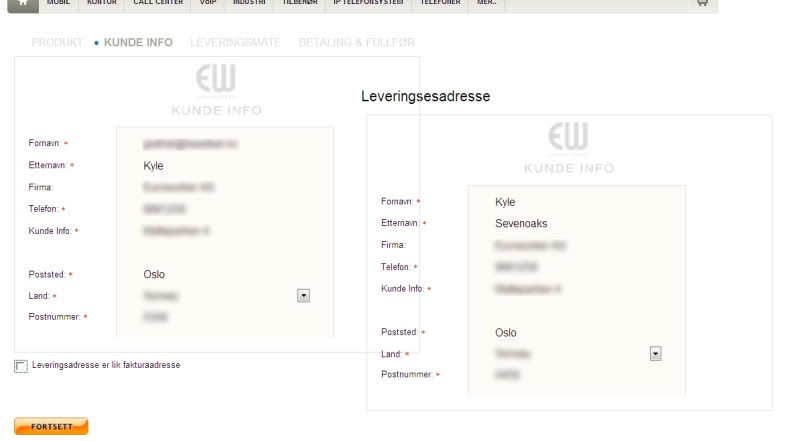
And here's how it does look:

CSS: (removed comments for ease of reading)
div .roundbigboxkunde {
background-image:url(../../upload/EW_kunde_info.png);
background-position:top center;
padding:10px;
padding-top:10px;
padding-bottom:20px;
width:560px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
}
div .roundbigboxkundei {
margin-top:10px;
padding:10px;
padding-top:10px;
padding-bottom:10px;
width:760px;
height:1%;
position:relative;
overflow:hidden;
And HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<div class="roundbigboxkunde">
<div class="roundbigboxkundei">
<p id="nyk"> </p>
<div id="bg_box2"></div>
<p class="required">
<label for="billing_firstName"><span class="label">Fornavn:</span></label>
<fieldset class="error"><input name="billing_firstName" class="text" type="text" value="Kyle"/>
<div class="errorText hidden"></div>
</fieldset>
</p>
CONTENT CONTINUES
</fieldset>
© Stack Overflow or respective owner