Emulating CSS3 border-radius and box-shadow in IE7/8
Posted
by Adam Maras
on Stack Overflow
See other posts from Stack Overflow
or by Adam Maras
Published on 2010-04-22T02:05:42Z
Indexed on
2010/04/22
2:13 UTC
Read the original article
Hit count: 586
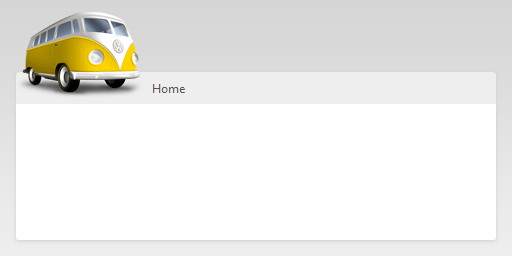
I'm working on HTML for a small web application; the design calls for a content area with rounded corners and a drop shadow. I've been able to produce this with CSS3, and it works flawlessly on Firefox and Chrome:

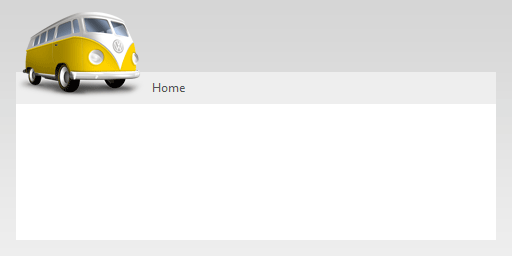
However, Internet Explorer 7 and 8 (not supporting CSS3) is a different story:

Is there an easy, lightweight JavaScript solution that would allow me to either 1) use IE-specific features to achieve this, or 2) modify the DOM (programmatically) in such a way that adds custom images around the content area to emulate the effect?
© Stack Overflow or respective owner