How do I antialias the clip boundary on Android's canvas?
Posted
by Jesse Wilson
on Stack Overflow
See other posts from Stack Overflow
or by Jesse Wilson
Published on 2010-04-27T07:50:41Z
Indexed on
2010/04/27
7:53 UTC
Read the original article
Hit count: 444
android-widget
|android
I'm using Android's android.graphics.Canvas class to draw a ring. My onDraw method clips the canvas to make a hole for the inner circle, and then draws the full outer circle over the hole:
clip = new Path();
clip.addRect(outerCircle, Path.Direction.CW);
clip.addOval(innerCircle, Path.Direction.CCW);
canvas.save();
canvas.clipPath(clip);
canvas.drawOval(outerCircle, lightGrey);
canvas.restore();
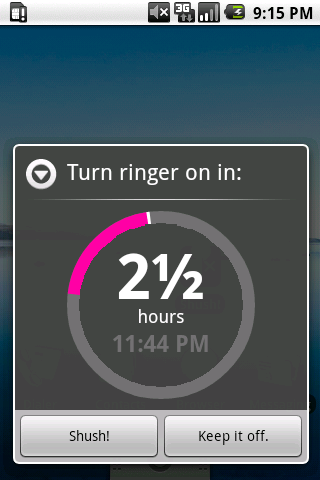
The result is a ring with a pretty, anti-aliased outer edge and a jagged, ugly inner edge:

What can I do to antialias the inner edge?
I don't want to cheat by drawing a grey circle in the middle because the dialog is slightly transparent. (This transparency isn't as subtle on on other backgrounds.)
© Stack Overflow or respective owner