Why aren't these Canvases rendering?
Posted
by bpapa
on Stack Overflow
See other posts from Stack Overflow
or by bpapa
Published on 2010-05-04T05:00:16Z
Indexed on
2010/05/04
5:08 UTC
Read the original article
Hit count: 323
I'm creating a web app that allows users to enter a number of colors, by specifying RGB values. Upon submission, the user will see a canvas with a solid rectangle drawn in the color chosen.
On this page, I have 7 canvases. The first one draws just fine, but none of the rest show up. The browser is Safari. Here's the relevant code:
First, the script element in the header, which defines the function I use to draw to the canvas.
<script language="JavaScript" TYPE="text/javascript"><!--
function drawCanvas(canvasId, red, green, blue) {
var theCanvas = document.getElementById("canvas" + canvasId);
var context = theCanvas.getContext("2d");
context.clearRect(0,0,100,100);
context.setFillColor(red,green,blue,1.0);
context.fillRect(0,0,100,100);
}
// -->
</script>
Next, the HTML source, where I have my canvas tags and some embedded Javascript to call my drawCanvas function
<canvas id="canvas0" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(0,250,0,0);
// -->
</script>
.
. //more source
.
<canvas id="canvas1" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(1,4,250,6);
// -->
</script>
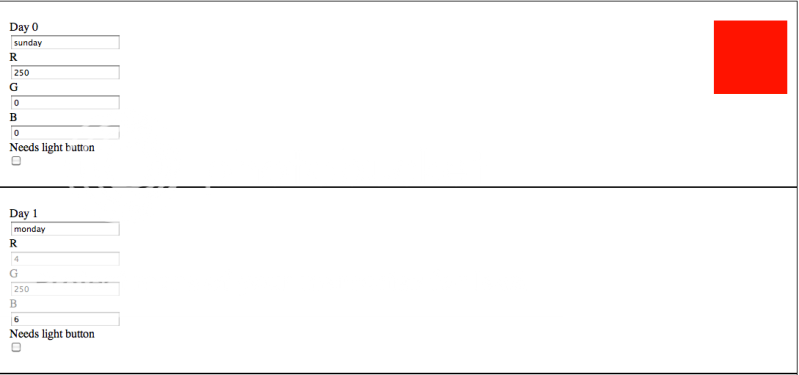
Also provided is a screenshot. As you can see, the "red" canvas comes up just fine, but the second one, which should be green, doesn't show up at all. Any ideas?

© Stack Overflow or respective owner