Array length is zero in jQuery.
Posted
by James123
on Stack Overflow
See other posts from Stack Overflow
or by James123
Published on 2010-05-09T23:42:45Z
Indexed on
2010/05/09
23:48 UTC
Read the original article
Hit count: 223
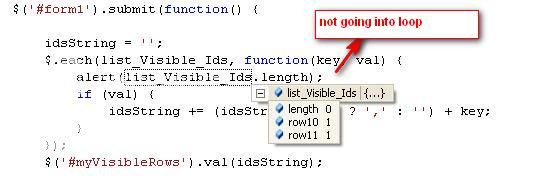
I wrote like this. After submit click loop is not excuting. But I saw value are there, But array lenght is showing '0'. (Please see picture). Why it is not going into loop? and $('#myVisibleRows').val(idsString); becoming 'empty'.
$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
var list_Visible_Ids = [];
var idsString, idsArray;
alert($('#myVisibleRows').val());
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$('#' + this).siblings(('.RegText').toggle(true));
window['list_Visible_Ids'][this] = 1;
}
});
$('tr.subCategory1')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function() {
//this = $(this);
$(this).siblings('.RegText').toggle();
list_Visible_Ids[$(this).attr('id')] = $(this).css('display') != 'none' ? 1 : null;
alert(list_Visible_Ids[$(this).attr('id')])
});
$('#form1').submit(function() {
idsString = '';
$.each(list_Visible_Ids, function(key, val) {
alert(val);
if (val) {
idsString += (idsString != '' ? ',' : '') + key;
}
});
$('#myVisibleRows').val(idsString);
form.submit();
});
});

© Stack Overflow or respective owner