Creating an ASP.NET report using Visual Studio 2010 - Part 2
Posted
by rajbk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by rajbk
Published on Mon, 10 May 2010 04:14:13 GMT
Indexed on
2010/05/10
4:30 UTC
Read the original article
Hit count: 749
Creating an ASP.NET report using Visual Studio 2010 - Part 1
Creating an ASP.NET report using Visual Studio 2010 - Part 3
Creating the Client Report Definition file (RDLC)
Add a folder called “RDLC”. This will hold our RDLC report.

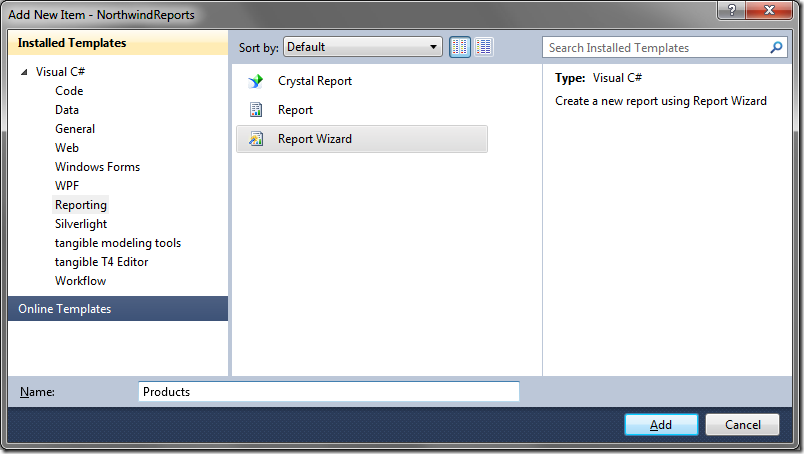
Right click on the RDLC folder, select “Add new item..” and add an “RDLC” name of “Products”. We will use the “Report Wizard” to walk us through the steps of creating the RDLC.

In the next dialog, give the dataset a name called “ProductDataSet”. Change the data source to “NorthwindReports.DAL” and select “ProductRepository(GetProductsProjected)”. The fields that are returned from the method are shown on the right. Click next.

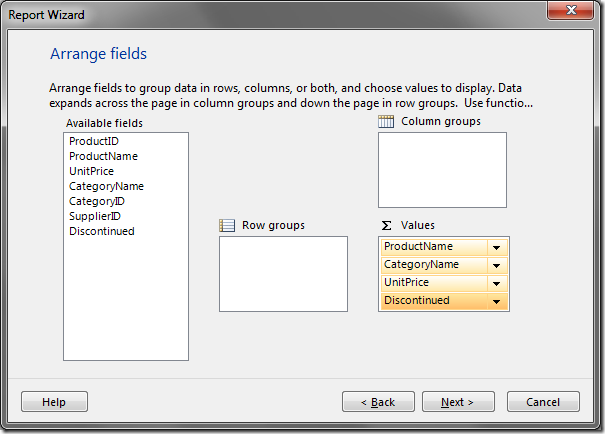
Drag and drop the ProductName, CategoryName, UnitPrice and Discontinued into the Values container. Note that you can create much more complex grouping using this UI. Click Next.

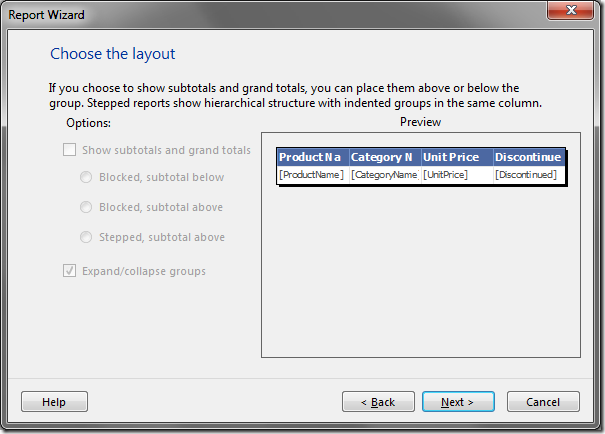
Most of the selections on this screen are grayed out because we did not choose a grouping in the previous screen. Click next. 
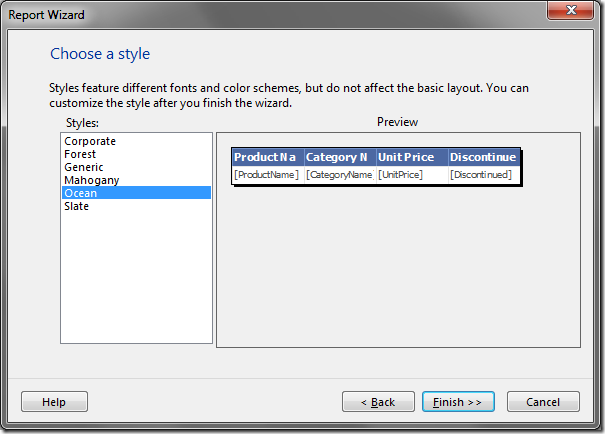
Choose a style for your report. Click next. 
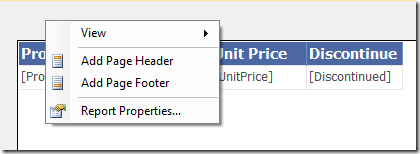
The report graphic design surface is now visible. Right click on the report and add a page header and page footer. 
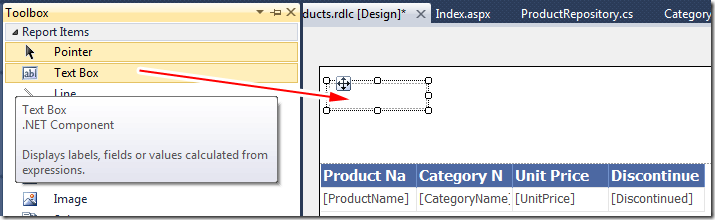
With the report design surface active, drag and drop a TextBox from the tool box to the page header. Drag one more textbox to the page header. We will use the text boxes to add some header text as shown in the next figure.

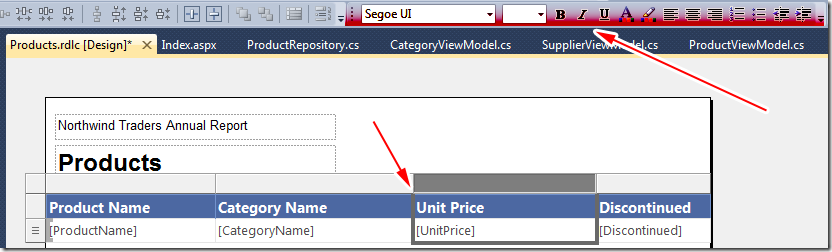
You can change the font size and other properties of the textboxes using the formatting tool bar (marked in red). You can also resize the columns by moving your cursor in between columns and dragging. 
Adding Expressions
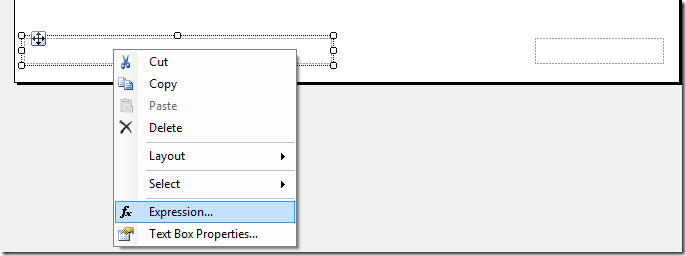
Add two more text boxes to the page footer. We will use these to add the time the report was generated and page numbers. Right click on the first textbox in the page footer and select “Expression”. 
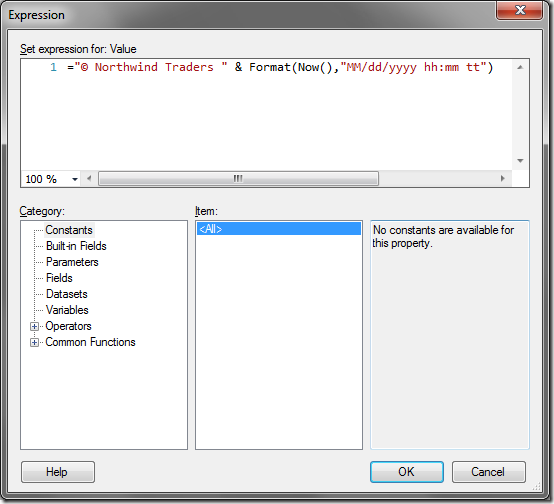
Add the following expression for the print date (note the = sign at the left of the expression in the dialog below) 
"© Northwind Traders " & Format(Now(),"MM/dd/yyyy hh:mm tt")
Globals.PageNumber & " of " & Globals.TotalPages

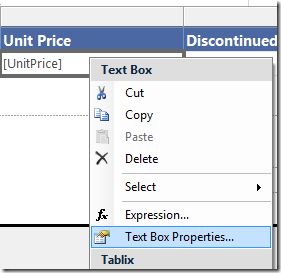
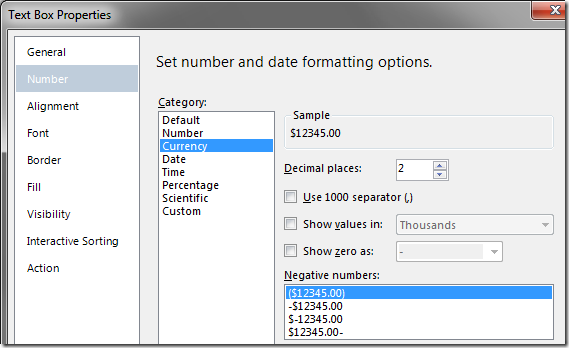
Under “Number”, select “Currency”. Hit OK.

Adding a chart
With the design surface active, go to the toolbox and drag and drop a chart control. You will need to move the product list table down first to make space for the chart contorl. The document can also be resized by dragging on the corner or at the page header/footer separator.

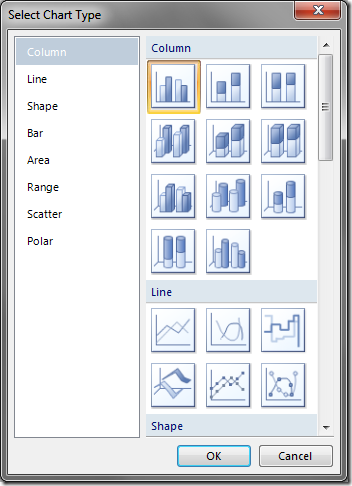
In the next dialog, pick the first chart type. This can be changed later if needed. Click OK. The chart gets added to the design surface.

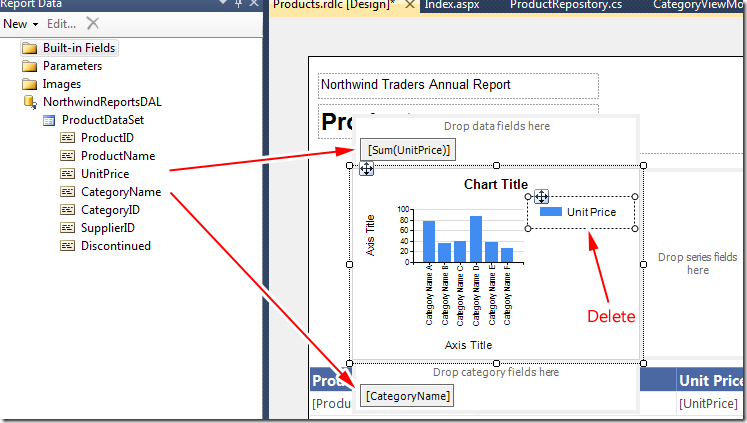
Click on the blue bars in the chart (not legend). This will bring up drop locations for dropping the fields. Drag and drop the UnitPrice and CategoryName into the top (y axis) and bottom (x axis) as shown below. This will give us the total unit prices for a given category. That is the best I could come up with as far as what report to render, sorry :-) Delete the legend area to get more screen estate.

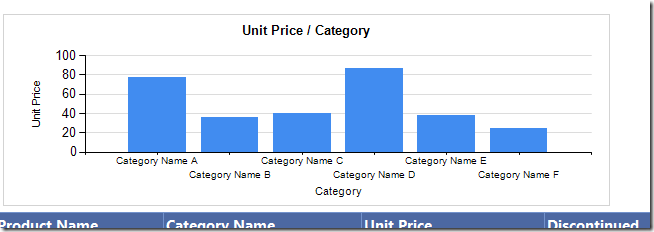
Resize the chart to your liking. Change the header, x axis and y axis text by double clicking on those areas.

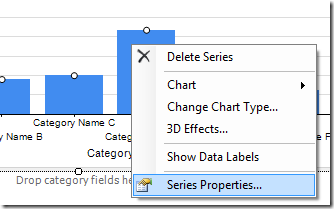
We made it this far. Let’s impress the client by adding a gradient to the bar graph :-) Right click on the blue bar and select “Series properties”.

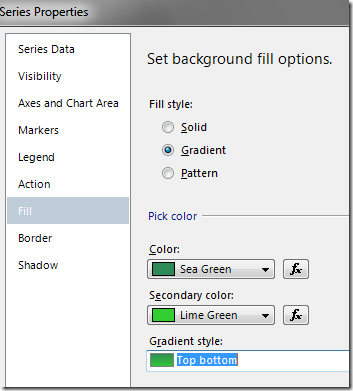
Under “Fill”, add a color and secondary color and select the Gradient style.

We are done designing our report. In the next section you will see how to add the report to the report viewer control, bind to the data and make it refresh when the filter criteria are changed.
Creating an ASP.NET report using Visual Studio 2010 - Part 3
© ASP.net Weblogs or respective owner