.toggle(true) throw null in $(document).ready(function())
Posted
by James123
on Stack Overflow
See other posts from Stack Overflow
or by James123
Published on 2010-05-10T02:41:33Z
Indexed on
2010/05/10
2:48 UTC
Read the original article
Hit count: 397
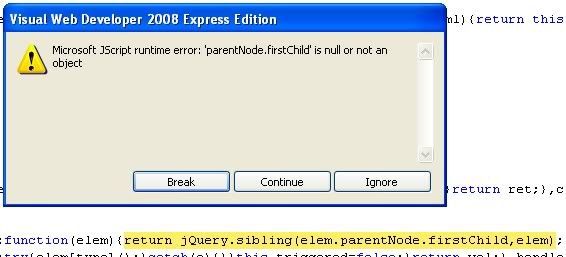
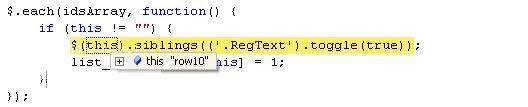
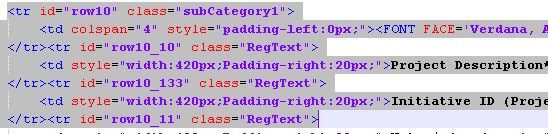
I am toggling row siblings. I wrote .toggle(true) when document ready. see below picture. I think row sibling are not availble before this function calls.

$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
list_Visible_Ids = [];
var idsString, idsArray;
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$(this).siblings('.RegText').toggle(true);
list_Visible_Ids[this] = 1;
}
});


How to resolve this? why sliblings are not avaible in when document is ready?
© Stack Overflow or respective owner