What's causing this background-image to display "incorrectly" in Opera and Firefox?
Posted
by Sukasa
on Stack Overflow
See other posts from Stack Overflow
or by Sukasa
Published on 2010-05-12T08:21:02Z
Indexed on
2010/05/12
8:24 UTC
Read the original article
Hit count: 271
I know this is something I'm probably doing wrong, so please don't incinerate me for the thread title.
I'm trying to put together a small personal website using HTML 5/CSS3. I've checked with the w3c validator and the site and CSS file fully conform according to the validator (However the validator has a warning attached that it might not be perfect).
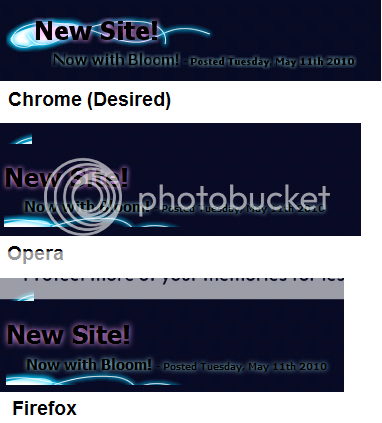
I'm not sure how to explain it without a picture, so here's a comparison of Chrome/Opera/Firefox:

So, you can sorta see how in Chrome the background image is in one non-repeating piece, whereas in Opera/Firefox the image has, oddly, been broken up and placed slightly differently.
I'm confident this is due to an error on my part, but I've had no luck at all figuring out why the image is being mangled in Opera and Firefox.
Here's the CSS that's relevant to this issue:
/* Content Pane */
.content
{ position: absolute;
left: 220px;
width: 800px;
top: 80px;
min-height: 550px;
background-color: rgba(8,12,42,0.85);
}
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
padding-left: 28px;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
display: block;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 20px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 20px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}
And the HTML:
<hgroup>
<h1>New Site!</h1>
<h3>Now with Bloom!</h3>
<h4> - Posted Tuesday, May 11th 2010</h4>
</hgroup>
Can anyone see what I'm doing wrong?
© Stack Overflow or respective owner