JQuery Cascade dropdown problem?
Posted
by omoto
on Stack Overflow
See other posts from Stack Overflow
or by omoto
Published on 2009-07-05T19:43:04Z
Indexed on
2010/05/13
17:24 UTC
Read the original article
Hit count: 277
Hi All!
I'm using JQuery based Cascade plugin probably it's working, but I found a lot of problems with it
Maybe somebody already faced with this plugin and maybe could help.
So, I using this plugin for location filtration


Here comes my CS code:
public JsonResult getChildren(string val)
{
if (val.IsNotNull())
{
int lId = val.ToInt();
Cookie.Location = val.ToInt();
var forJSON = from h in Location.SubLocationsLoaded(val.ToInt())
select new { When = val, Id = h.Id, Name = h.Name, LocationName = h.LocationType.Name };
return this.Json(forJSON.ToArray());
}
else
return null;
}
Here comes my JS code:
<script type="text/javascript">
function commonMatch(selectedValue) {
$("#selectedLocation").val(selectedValue);
return this.When == selectedValue;
};
function commonTemplate(item) {
return "<option value='" + item.Id + "'>" + item.Name + "</option>";
};
$(document).ready(function() {
$("#chained_child").cascade("#Countries", {
ajax: {
url: '/locations/getChildren'
},
template: commonTemplate,
match: commonMatch
}).bind("loaded.cascade", function(e, target) {
$(this).prepend("<option value='empty' selected='true'>------[%Select] Län------</option>");
$(this).find("option:first")[0].selected = true;
});
$("#chained_sub_child").cascade("#chained_child", {
ajax: {
url: '/locations/getChildren'
},
template: commonTemplate,
match: commonMatch
}).bind("loaded.cascade", function(e, target) {
$(this).prepend("<option value='empty' selected='true'>------[%Select] Kommun------</option>");
$(this).find("option:first")[0].selected = true;
});
$("#chained_sub_sub_child").cascade("#chained_sub_child", {
ajax: {
url: '/locations/getChildren'
},
template: commonTemplate,
match: commonMatch
}).bind("loaded.cascade", function(e, target) {
$(this).prepend("<option value='empty' selected='true'>------[%Select] Stad------</option>");
$(this).find("option:first")[0].selected = true;
});
});
I added one condition to jquery.cascade.ext.js
if (opt.getParentValue(parent) != "empty")
$.ajax(_ajax);
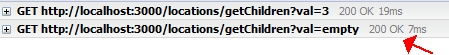
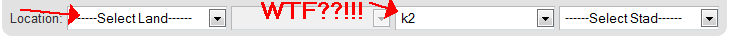
To prevent Ajax request without selected value, but I faced with problem, when I reset selection in first box 3d box and bellow does not refresh:

And second issue: I would like to know where is best place to inject my own function that will do something, with one requirement - I need to know that all boxes finished work.
If somebody worked within let me know maybe we could together find solution. Thanks in advice...
© Stack Overflow or respective owner