Working with Silverlight DataGrid RowDetailsTemplate
Posted
by mohanbrij
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by mohanbrij
Published on Fri, 14 May 2010 08:38:00 GMT
Indexed on
2010/05/14
8:44 UTC
Read the original article
Hit count: 1397
In this post I am going to show how we can use the Silverlight DataGrid RowDetails Template, Before I start I assume that you know basics of Silverlight and also know how you create a Silverlight Projects.
I have started with the Silverlight Application, and kept all the default options before I created a Silverlight Project.
After this I added a Silverlight DataGrid control to my MainForm.xaml page, using the DragDrop feature of Visual Studio IDE, this will help me to add the default namespace and references automatically.
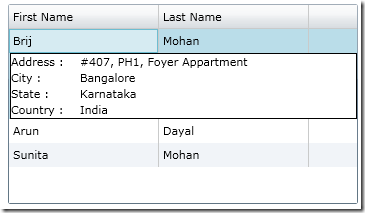
Just to give you a quick look of what exactly I am going to do, I will show you in the screen below my final target, before I start explaining rest of my codes.
Before I start with the real code, first I have to do some ground work, as I am not getting the data from the DB, so I am creating a class where I will populate the dummy data.
EmployeeData.cs
public class EmployeeData { public string FirstName { get; set; } public string LastName { get; set; } public string Address { get; set; } public string City { get; set; } public string State { get; set; } public string Country { get; set; } public EmployeeData() { } public List<EmployeeData> GetEmployeeData() { List<EmployeeData> employees = new List<EmployeeData>(); employees.Add ( new EmployeeData { Address = "#407, PH1, Foyer Appartment", City = "Bangalore", Country = "India", FirstName = "Brij", LastName = "Mohan", State = "Karnataka" }); employees.Add ( new EmployeeData { Address = "#332, Dayal Niketan", City = "Jamshedpur", Country = "India", FirstName = "Arun", LastName = "Dayal", State = "Jharkhand" }); employees.Add ( new EmployeeData { Address = "#77, MSR Nagar", City = "Bangalore", Country = "India", FirstName = "Sunita", LastName = "Mohan", State = "Karnataka" }); return employees; } }
The above class will give me some sample data, I think this will be good enough to start with the actual code. now I am giving below the XAML code from my MainForm.xaml
First I will put the Silverlight DataGrid,
<data:DataGrid x:Name="gridEmployee" CanUserReorderColumns="False" CanUserSortColumns="False" RowDetailsVisibilityMode="VisibleWhenSelected" HorizontalAlignment="Center" ScrollViewer.VerticalScrollBarVisibility="Auto" Height="200" AutoGenerateColumns="False" Width="350" VerticalAlignment="Center">Here, the most important property which I am going to set is
RowDetailsVisibilityMode="VisibleWhenSelected"
This will display the RowDetails only when we select the desired Row. Other option we have in this is Collapsed and Visible. Which will either make the row details always Visible or Always Collapsed. but to get the real effect I have selected VisibleWhenSelected.
Now I am going to put the rest of my XAML code.
<data:DataGrid.Columns> <!--Begin FirstName Column--> <data:DataGridTextColumn Width="150" Header="First Name" Binding="{Binding FirstName}"/> <!--End FirstName Column--> <!--Begin LastName Column--> <data:DataGridTextColumn Width="150" Header="Last Name" Binding="{Binding LastName}"/> <!--End LastName Column--> </data:DataGrid.Columns> <data:DataGrid.RowDetailsTemplate> <!-- Begin row details section. --> <DataTemplate> <Border BorderBrush="Black" BorderThickness="1" Background="White"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.2*" /> <ColumnDefinition Width="0.8*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <!-- Controls are bound to FullAddress properties. --> <TextBlock Text="Address : " Grid.Column="0" Grid.Row="0" /> <TextBlock Text="{Binding Address}" Grid.Column="1" Grid.Row="0" /> <TextBlock Text="City : " Grid.Column="0" Grid.Row="1" /> <TextBlock Text="{Binding City}" Grid.Column="1" Grid.Row="1" /> <TextBlock Text="State : " Grid.Column="0" Grid.Row="2" /> <TextBlock Text="{Binding State}" Grid.Column="1" Grid.Row="2" /> <TextBlock Text="Country : " Grid.Column="0" Grid.Row="3" /> <TextBlock Text="{Binding Country}" Grid.Column="1" Grid.Row="3" /> </Grid> </Border> </DataTemplate> <!-- End row details section. --> </data:DataGrid.RowDetailsTemplate>
In the code above, first I am declaring the simple dataGridTextColumn for FirstName and LastName, and after this I am creating the RowDetailTemplate, where we are just putting the code what we usually do to design the Grid. I mean nothing very much RowDetailTemplate Specific, most of the code which you will see inside the RowDetailsTemplate is plain and simple, where I am binding rest of the Address Column. And that,s it. Once we will bind the DataGrid, you are ready to go.
In the code below from MainForm.xaml.cs, I am just binding the DataGrid
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); BindControls(); } private void BindControls() { EmployeeData employees = new EmployeeData(); gridEmployee.ItemsSource = employees.GetEmployeeData(); } }
Once you will run, you can see the output I have given in the screenshot above.
In this example I have just shown the very basic example, now it up to your creativity and requirement, you can put some other controls like checkbox, Images, even other DataGrid, etc inside this RowDetailsTemplate column.
I am attaching my sample source code with this post. I have used Silverlight 3 and Visual Studio 2008, but this is fully compatible with you Silverlight 4 and Visual Studio 2010. you may just need to Upgrade the attached Sample.
You can download from here.
© ASP.net Weblogs or respective owner