How to make Asynchronous(AJAX) File Upload using iframe ?
Posted
by BugKiller
on Stack Overflow
See other posts from Stack Overflow
or by BugKiller
Published on 2010-05-26T00:26:56Z
Indexed on
2010/05/26
0:31 UTC
Read the original article
Hit count: 393
Hi,
I'm trying to make ajax file upload . I read that it is not possible to do that without using iframe .
I wrote :
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
and using jquery form plugin :
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
The Result :
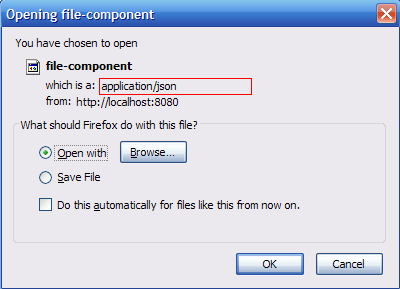
the file is uploaded successfully and I can see the uploaded file , but a dialog box appears :

since I send back a json result to display the file name + size etc ..
My Question : How can I use the iFrame to be able to make " ajax file upload".
© Stack Overflow or respective owner