Why are my descenders being cut off when using CSS @font-face?
Posted
by Olly Hodgson
on Stack Overflow
See other posts from Stack Overflow
or by Olly Hodgson
Published on 2010-06-03T14:45:34Z
Indexed on
2010/06/03
14:54 UTC
Read the original article
Hit count: 479
I'm using the Google webfonts API to embed Droid Sans on a page. All is fine, except for the descenders (i.e. the dangly bits on y, g, etc). The latest versions of Firefox, IE and Chrome on my Windows Vista box are all cutting the bottom off.
<!DOCTYPE html>
<html>
<head>
<title>Droid sans descender test</title>
<meta charset="utf-8">
<link href="http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold" rel="stylesheet" type="text/css">
<style type="text/css">
body { font-size: 16px; font-family: "Droid Sans"sans-serif; }
h1, h2, h3 { margin: 1em 0; font-weight: normal; }
h1 { font-size: 2em; }
h2 { font-size: 1.5em; }
h3 { font-size: 1em; }
</style>
</head>
<body>
<h1>A bug ran under the carpet anyway</h1>
<h2>A bug ran under the carpet anyway</h2>
<h3>A bug ran under the carpet anyway</h3>
</body>
</html>
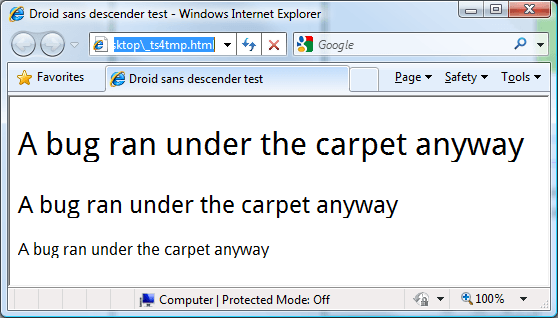
The above code looks like this:

I've tried line-height, font-size, padding etc to no avail. I had some success with font-size-adjust, but the last time I checked it was Gecko only. Does anybody know of a fix for this?
© Stack Overflow or respective owner