Styling HTML Submit Button (CSS, Different Browsers)
Posted
by jiewmeng
on Stack Overflow
See other posts from Stack Overflow
or by jiewmeng
Published on 2010-06-05T03:18:29Z
Indexed on
2010/06/05
11:42 UTC
Read the original article
Hit count: 340
css
|css-positioning
i want to style a submit button which seems to be rendered abit differently in different browsers.
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
position: relative; margin: 0px; }
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

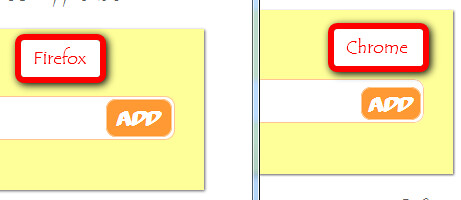
notice the add button is too low on chrome when #btnSubmit has bottom: 3px. the issue if fixed in chrome with bottom: 5px but in Firefox will be too high
© Stack Overflow or respective owner