What trick will give most reliable/compatible sound alarm in a browser window for most browsers
Posted
by Dirk Paessler
on Stack Overflow
See other posts from Stack Overflow
or by Dirk Paessler
Published on 2010-06-10T11:37:15Z
Indexed on
2010/06/10
11:43 UTC
Read the original article
Hit count: 327
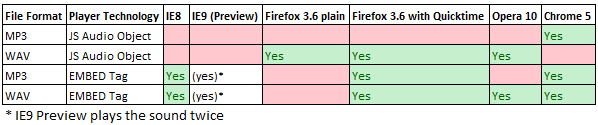
I want to be able to play an alarm sound using Javascript in a browser window, preferably with the requirement for any browser plugins (Quicktime/Flash). I have been experimenting with the tag and the new Audio object in Javascript, but results are mixed:

As you can see, there is no variant that works on all browsers.
Do I miss a trick that is more cross-browser compatible?
This is my code:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}
© Stack Overflow or respective owner