WPF Ignoring ProgressBar Style
Posted
by Nidonocu
on Stack Overflow
See other posts from Stack Overflow
or by Nidonocu
Published on 2010-06-14T12:12:09Z
Indexed on
2010/06/14
12:42 UTC
Read the original article
Hit count: 963
Following a problem in WPF 4 where the default ProgressBar template has an off-white highlight applied causing it to dull the foreground colour, I decided to extract the template and manually edit the values to white.
After doing this, I put the template as a style in App.xaml for global use and the Visual Studio designer began to use it right away.
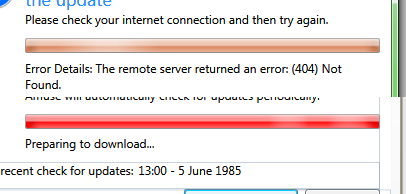
However, when I run my app, the default style is still being applied:

I then tried setting the style specifically using a key, then even having it as an inline style and finally as a inline template without a wrapping style for the specific progress bar and it is still ignored.
What's going wrong?
Current Code for progress bar:
<ProgressBar Grid.Column="1"
Grid.Row="2"
Height="15"
Width="355"
Margin="0,0,0,7"
IsIndeterminate="{Binding ProgressState, FallbackValue=False}"
Visibility="{Binding ProgressVisibility, FallbackValue=Collapsed}"
Value="{Binding ProgressValue, Mode=OneWay, FallbackValue=100}"
Foreground="{Binding ProgressColor,FallbackValue=Red}">
<ProgressBar.Template>
<ControlTemplate>
<Grid Name="TemplateRoot"
SnapsToDevicePixels="True">
<Rectangle RadiusX="2"
RadiusY="2"
Fill="{TemplateBinding Panel.Background}" />
...
© Stack Overflow or respective owner