javascript DOM how to know what node is?
Posted
by Fernando SBS
on Stack Overflow
See other posts from Stack Overflow
or by Fernando SBS
Published on 2010-06-17T20:45:20Z
Indexed on
2010/06/17
21:13 UTC
Read the original article
Hit count: 369
JavaScript
|dom
here is the source code:
<table id="movements" cellpadding="1" cellspacing="1"><thead><tr><th colspan="3">Movimentações de tropas:</th></tr></thead><tbody><tr>
<td class="typ"><a href="build.php?gid=16"><img src="img/x.gif" class="att1" alt="Tropas atacantes chegando" title="Tropas atacantes chegando" /></a><span class="a1">»</span></td>
<td><div class="mov"><span class="a1">1 Ataque</span></div><div class="dur_r">em <span id="timer1">13:21:06</span> hrs.</div></div></td></tr><tr>
<td class="typ"><a href="build.php?gid=16"><img src="img/x.gif" class="def1" alt="Tropas de reforço chegando" title="Tropas de reforço chegando" /></a><span class="d1">»</span></td>
<td><div class="mov"><span class="d1">1 Reforço</span></div><div class="dur_r">em <span id="timer2">0:14:55</span> hrs.</div></div></td></tr><tr>
<td class="typ"><a href="build.php?gid=16"><img src="img/x.gif" class="att2" alt="Próprias tropas atacando" title="Próprias tropas atacando" /></a><span class="a2">«</span></td>
<td><div class="mov"><span class="a2">1 Ataque</span></div><div class="dur_r">em <span id="timer3">0:08:50</span> hrs.</div></div></td></tr><tr>
<td class="typ"><a href="build.php?gid=16"><img src="img/x.gif" class="def2" alt="Próprias tropas reforçando" title="Próprias tropas reforçando" /></a><span class="d2">«</span></td>
<td><div class="mov"><span class="d2">1 Reforço</span></div><div class="dur_r">em <span id="timer4">2:50:45</span> hrs.</div></div></td></tr></tbody></table>
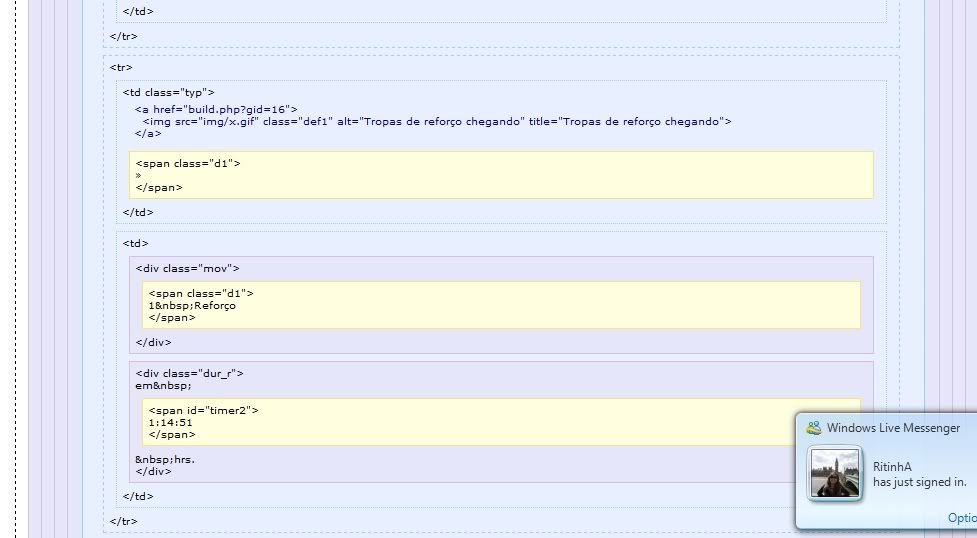
and this is the View Source Chart of the document html (for easy DOM working):

I would like to get to the 0:14:55 value coming from <span class="d1">, how to do it?
EDIT Marcel Korpel: The value is always in the span in a div coming directly after a div containing a span with class d1, like:
<div class="mov"><span class="d1">1 Reforço</span></div><div class="dur_r">em <span id="timer2">0:14:55</span> hrs.</div>
© Stack Overflow or respective owner