Class-Level Model Validation with EF Code First and ASP.NET MVC 3
Posted
by ScottGu
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by ScottGu
Published on Fri, 10 Dec 2010 09:05:45 GMT
Indexed on
2010/12/10
22:18 UTC
Read the original article
Hit count: 908
Earlier this week the data team released the CTP5 build of the new Entity Framework Code-First library.
In my blog post a few days ago I talked about a few of the improvements introduced with the new CTP5 build. Automatic support for enforcing DataAnnotation validation attributes on models was one of the improvements I discussed. It provides a pretty easy way to enable property-level validation logic within your model layer.
You can apply validation attributes like [Required], [Range], and [RegularExpression] – all of which are built-into .NET 4 – to your model classes in order to enforce that the model properties are valid before they are persisted to a database. You can also create your own custom validation attributes (like this cool [CreditCard] validator) and have them be automatically enforced by EF Code First as well. This provides a really easy way to validate property values on your models. I showed some code samples of this in action in my previous post.
Class-Level Model Validation using IValidatableObject
DataAnnotation attributes provides an easy way to validate individual property values on your model classes.
Several people have asked - “Does EF Code First also support a way to implement class-level validation methods on model objects, for validation rules than need to span multiple property values?” It does – and one easy way you can enable this is by implementing the IValidatableObject interface on your model classes.
IValidatableObject.Validate() Method
Below is an example of using the IValidatableObject interface (which is built-into .NET 4 within the System.ComponentModel.DataAnnotations namespace) to implement two custom validation rules on a Product model class. The two rules ensure that:
- New units can’t be ordered if the Product is in a discontinued state
- New units can’t be ordered if there are already more than 100 units in stock
We will enforce these business rules by implementing the IValidatableObject interface on our Product class, and by implementing its Validate() method like so:
The IValidatableObject.Validate() method can apply validation rules that span across multiple properties, and can yield back multiple validation errors. Each ValidationResult returned can supply both an error message as well as an optional list of property names that caused the violation (which is useful when displaying error messages within UI).
Automatic Validation Enforcement
EF Code-First (starting with CTP5) now automatically invokes the Validate() method when a model object that implements the IValidatableObject interface is saved. You do not need to write any code to cause this to happen – this support is now enabled by default.
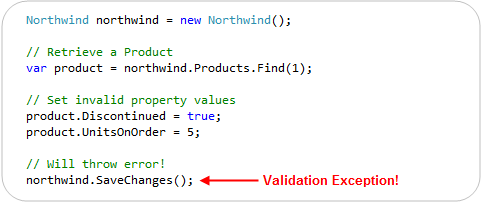
This new support means that the below code – which violates one of our above business rules – will automatically throw an exception (and abort the transaction) when we call the “SaveChanges()” method on our Northwind DbContext:
In addition to reactively handling validation exceptions, EF Code First also allows you to proactively check for validation errors. Starting with CTP5, you can call the “GetValidationErrors()” method on the DbContext base class to retrieve a list of validation errors within the model objects you are working with. GetValidationErrors() will return a list of all validation errors – regardless of whether they are generated via DataAnnotation attributes or by an IValidatableObject.Validate() implementation.
Below is an example of proactively using the GetValidationErrors() method to check (and handle) errors before trying to call SaveChanges():
ASP.NET MVC 3 and IValidatableObject
ASP.NET MVC 2 included support for automatically honoring and enforcing DataAnnotation attributes on model objects that are used with ASP.NET MVC’s model binding infrastructure. ASP.NET MVC 3 goes further and also honors the IValidatableObject interface. This combined support for model validation makes it easy to display appropriate error messages within forms when validation errors occur.
To see this in action, let’s consider a simple Create form that allows users to create a new Product:
We can implement the above Create functionality using a ProductsController class that has two “Create” action methods like below:
The first Create() method implements a version of the /Products/Create URL that handles HTTP-GET requests - and displays the HTML form to fill-out. The second Create() method implements a version of the /Products/Create URL that handles HTTP-POST requests - and which takes the posted form data, ensures that is is valid, and if it is valid saves it in the database. If there are validation issues it redisplays the form with the posted values.
The razor view template of our “Create” view (which renders the form) looks like below:
One of the nice things about the above Controller + View implementation is that we did not write any validation logic within it. The validation logic and business rules are instead implemented entirely within our model layer, and the ProductsController simply checks whether it is valid (by calling the ModelState.IsValid helper method) to determine whether to try and save the changes or redisplay the form with errors. The Html.ValidationMessageFor() helper method calls within our view simply display the error messages our Product model’s DataAnnotations and IValidatableObject.Validate() method returned.
We can see the above scenario in action by filling out invalid data within the form and attempting to submit it:
Notice above how when we hit the “Create” button we got an error message. This was because we ticked the “Discontinued” checkbox while also entering a value for the UnitsOnOrder (and so violated one of our business rules).
You might ask – how did ASP.NET MVC know to highlight and display the error message next to the UnitsOnOrder textbox? It did this because ASP.NET MVC 3 now honors the IValidatableObject interface when performing model binding, and will retrieve the error messages from validation failures with it.
The business rule within our Product model class indicated that the “UnitsOnOrder” property should be highlighted when the business rule we hit was violated:
Our Html.ValidationMessageFor() helper method knew to display the business rule error message (next to the UnitsOnOrder edit box) because of the above property name hint we supplied:
Keeping things DRY
ASP.NET MVC and EF Code First enables you to keep your validation and business rules in one place (within your model layer), and avoid having it creep into your Controllers and Views.
Keeping the validation logic in the model layer helps ensure that you do not duplicate validation/business logic as you add more Controllers and Views to your application. It allows you to quickly change your business rules/validation logic in one single place (within your model layer) – and have all controllers/views across your application immediately reflect it. This help keep your application code clean and easily maintainable, and makes it much easier to evolve and update your application in the future.
Summary
EF Code First (starting with CTP5) now has built-in support for both DataAnnotations and the IValidatableObject interface. This allows you to easily add validation and business rules to your models, and have EF automatically ensure that they are enforced anytime someone tries to persist changes of them to a database.
ASP.NET MVC 3 also now supports both DataAnnotations and IValidatableObject as well, which makes it even easier to use them with your EF Code First model layer – and then have the controllers/views within your web layer automatically honor and support them as well. This makes it easy to build clean and highly maintainable applications.
You don’t have to use DataAnnotations or IValidatableObject to perform your validation/business logic. You can always roll your own custom validation architecture and/or use other more advanced validation frameworks/patterns if you want. But for a lot of applications this built-in support will probably be sufficient – and provide a highly productive way to build solutions.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu
© ASP.net Weblogs or respective owner