Drawing on a webpage – HTML5 - IE9
Posted
by nmarun
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by nmarun
Published on Tue, 15 Mar 2011 19:56:00 GMT
Indexed on
2011/03/16
8:10 UTC
Read the original article
Hit count: 377
So I upgraded to IE9 and continued exploring HTML5. Now there’s this ‘thing’ called Canvas in HTML5 with which you can do some cool stuff.
Alright what IS this Canvas thing anyways? The Web Hypertext Application Technology Working Group says this:
“The canvas element provides scripts with a resolution-dependent bitmap canvas, which can be used for rendering graphs, game graphics, or other visual images on the fly.”
The Canvas element has two only attributes – width and height and when not specified they take up the default values of 300 and 150 respectively. Below is what my HTML file looks like:
1: <!DOCTYPE html>
2: <html lang="en-US">
3: <head>
4: <script type="text/javascript" src="CustomScript.js"></script>
5: <script src="jquery-1.4.4.js" type="text/javascript"></script
6:
7: <title>Draw on a webpage</title>
8: </head>
9: <body>
10: <canvas id="canvas" width="500" height="500"></canvas>
11: <br />
12: <input type="submit" id="submit" value="Clear" />
13: <h4 id="currentPosition">
14: 0, 0
15: </h4>
16: <div id="mousedownCoords"></div>
17: </body>
18: </html>
In case you’re wondering, this is not a MVC or any kind of web application. This is plain ol’ HTML even though I’m writing all this in VS 2010.
You see this is a very simple, ‘gimmicks-free’ html page. I have declared a Canvas element on line 10 and a button on line 11 to clear the drawing board. I’m using jQuery / JavaScript show the current position of the mouse on the screen. This will get updated in the ‘currentPosition’ <h4> tag and I’m using the ‘mousedownCoords’ to write all the places where the mouse was clicked.
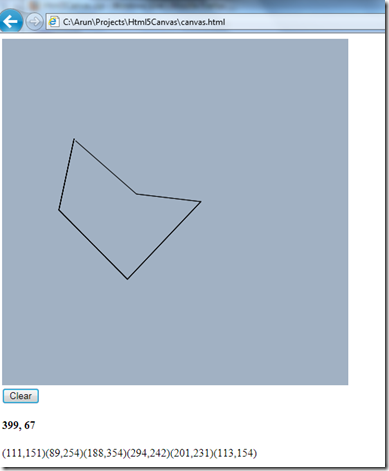
This is what my page renders as:
The rectangle with a background is our canvas. The coloring is due to some javascript (which we’ll see in a moment).
Now let’s get to our CustomScript.js file.
1: jQuery(document).ready(function () {
2: var isFirstClick = true;
3: var canvas = document.getElementById("canvas");
4: // getContext: Returns an object that exposes an API for drawing on the canvas
5: var canvasContext = canvas.getContext("2d");
6: fillBackground();
7:
8: $("#submit").click(function () {
9: clearCanvas();
10: fillBackground();
11: });
12:
13: $(document).mousemove(function (e) {
14: $('#currentPosition').html(e.pageX + ', ' + e.pageY);
15: });
16: $(document).mouseup(function (e) {
17: // on the first click
18: // set the moveTo
19: if (isFirstClick == true) {
20: canvasContext.beginPath();
21: canvasContext.moveTo(e.pageX - 7, e.pageY - 7);
22: isFirstClick = false;
23: }
24: else {
25: // on subsequent clicks, draw a line
26: canvasContext.lineTo(e.pageX - 7, e.pageY - 7);
27: canvasContext.stroke();
28: }
29:
30: $('#mousedownCoords').text($('#mousedownCoords').text() + '(' + e.pageX + ',' + e.pageY + ')');
31: });
32:
33: function fillBackground() {
34: canvasContext.fillStyle = '#a1b1c3';
35: canvasContext.fillRect(0, 0, 500, 500);
36: canvasContext.fill();
37: }
38:
39: function clearCanvas() {
40: // wipe-out the canvas
41: canvas.width = canvas.width;
42: // set the isFirstClick to true
43: // so the next shape can begin
44: isFirstClick = true;
45: // clear the text
46: $('#mousedownCoords').text('');
47: }
48: })
The script only looks long and complicated, but is not. I’ll go over the main steps.
Get a ‘hold’ of your canvas object and retrieve the ‘2d’ context out of it. On mousemove event, write the current x and y coordinates to the ‘currentPosition’ element. On mouseup event, check if this is the first time the user has clicked on the canvas. The coloring of the canvas is done in the fillBackground() function.
We first need to start a new path. This is done by calling the beginPath() function on our context. The moveTo() function sets the starting point of our path. The lineTo() function sets the end point of the line to be drawn. The stroke() function is the one that actually draws the line on our canvas.
So if you want to play with the demo, here’s how you do it. First click on the canvas (nothing visible happens on the canvas). The second click draws a line from the first click to the current coordinates and so on and so forth.
Click on the ‘Clear’ button, to reset the canvas and to give your creativity a clean slate. Here’s a sample output:
Happy drawing!
Verdict: HTML5 and IE9 – I think we’re on to something big and great here!
© ASP.net Weblogs or respective owner