Passing parameters between Silverlight and ASP.NET – Part 1
Posted
by mohanbrij
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by mohanbrij
Published on Wed, 22 Jun 2011 16:52:06 GMT
Indexed on
2011/06/23
0:23 UTC
Read the original article
Hit count: 1305
While working with Silverlight applications, we may face some scenarios where we may need to embed Silverlight as a component, like for e.g in Sharepoint Webpars or simple we can have the same with ASP.NET. The biggest challenge comes when we have to pass the parameters from ASP.NET to Silverlight components or back from Silverlight to ASP.NET.
We have lots of ways we can do this, like using InitParams, QueryStrings, using HTML objects in Silverlight, etc. All these different techniques have some advantages or disadvantages or limitations. Lets see one by one why we should choose one and what are the ways to achieve the same.
1. InitParams:
Lets start with InitParams, Start your Visual Studio 2010 IDE, and Create a Silverlight Application, give any name. Now go to the ASP.NET WebProject which is used to Host the Silverlight XAP component. You will find lots of different tags are used by Silverlight object as <params> tags. To use InitParams, Silverlight provides us with a tag called InitParams which we can use to pass parameters to Silverlight object from ASP.NET.
1: <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
2: <param name="source" value="ClientBin/SilverlightApp.xap"/>
3: <param name="onError" value="onSilverlightError" />
4: <param name="background" value="white" />
5: <param name="minRuntimeVersion" value="4.0.50826.0" />
6: <param name="initparams" id="initParams" runat="server" value=""/>
7: <param name="autoUpgrade" value="true" />
8: <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0" style="text-decoration:none">
9: <img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get Microsoft Silverlight" style="border-style:none"/>
10: </a>
11: </object>
1: initParams.Attributes.Add("value", "key1=Brij, key2=Mohan");
This basically add a value parameter inside the initParam. So thats all we need in our ASP.NET side, now coming to the Silverlight Code open the code behind of App.xaml and add the following lines of code.
1: private string firstKey, secondKey;
2: private void Application_Startup(object sender, StartupEventArgs e)
3: {
4: if (e.InitParams.ContainsKey("key1"))
5: this.firstKey = e.InitParams["key1"];
6: if (e.InitParams.ContainsKey("key2"))
7: this.secondKey = e.InitParams["key2"];
8: this.RootVisual = new MainPage(firstKey, secondKey);
9: }
This code fetch the init params and pass it to our MainPage.xaml constructor, in the MainPage.xaml we can use these variables according to our requirement, here in this example I am simply displaying the variables in a Message Box.
1: public MainPage(string param1, string param2)
2: {
3: InitializeComponent();
4: MessageBox.Show("Welcome, " + param1 + " " + param2);
5: }
Limitations: Depending on the browsers you have some limitation on the overall string length of the parameters you can pass. To get more details on this limitation, you can refer to this link :http://www.boutell.com/newfaq/misc/urllength.html
2. QueryStrings
To show this example I am taking the scenario where we have a default.aspx page and we are going to the SIlverlightTestPage.aspx, and we have to work with the parameters which was passed by default.aspx in the SilverlightTestPage.aspx Silverlight Component.
So first I will add a new page in my application which contains a button with ID =btnNext, and on click of the button I will redirect my page to my SilverlightTestAppPage.aspx with the required query strings.
Code of Default.aspx
1: protected void btnNext_Click(object sender, EventArgs e)
2: {
3: Response.Redirect("~/SilverlightAppTestPage.aspx?FName=Brij" + "&LName=Mohan");
4: }
Code of MainPage.xaml.cs
1: public partial class MainPage : UserControl
2: {
3: public MainPage()
4: {
5: InitializeComponent();
6: this.Loaded += new RoutedEventHandler(MainPage_Loaded);
7: }
8:
9: void MainPage_Loaded(object sender, RoutedEventArgs e)
10: {
11: IDictionary<string, string> qString = HtmlPage.Document.QueryString;
12: string firstName = string.Empty;
13: string lastName = string.Empty;
14: foreach (KeyValuePair<string, string> keyValuePair in qString)
15: {
16: string key = keyValuePair.Key;
17: string value = keyValuePair.Value;
18: if (key == "FName")
19: firstName = value;
20: else if (key == "LName")
21: lastName = value;
22: }
23: MessageBox.Show("Welcome, " + firstName + " " + lastName);
24: }
25: }
Set the Startup page as Default.aspx, now run the application. This will give you the following output:
 Since here also you are using the Query Strings to pass your parameters, so you are depending on the browser capabilities of the length of the query strings it can pass. Here also you can refer the limitation which I have mentioned in my previous example for the length of parameters you can use.
Since here also you are using the Query Strings to pass your parameters, so you are depending on the browser capabilities of the length of the query strings it can pass. Here also you can refer the limitation which I have mentioned in my previous example for the length of parameters you can use.
3. Using HtmlPage.Document
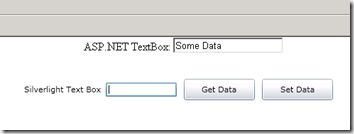
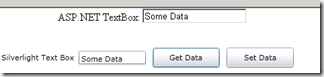
Silverlight to ASP.NET <—> ASP.NET to Silverlight: To show this I setup a sample Silverlight Application with Buttons Get Data and Set Data with the Data Text Box. In ASP.NET page I kep a TextBox to Show how the values passed to and From Silverlight to ASP.NET reflects back. My page with Silverlight control looks like this.
When I Say Get Data it pulls the data from ASP.NET to Silverlight Control Text Box, and When I say Set data it basically Set the Value from Silverlight Control TextBox to ASP.NET TextBox. Now let see the code how it is doing.
This is my ASP.NET Source Code. Here I have just created a TextBox named : txtData
1: <body>
2: <form id="form1" runat="server" style="height:100%">
3: <div id="silverlightControlHost">
4: ASP.NET TextBox: <input type="text" runat="server" id="txtData" value="Some Data" />
5: <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
6: <param name="source" value="ClientBin/SilverlightApplication1.xap"/>
7: <param name="onError" value="onSilverlightError" />
8: <param name="background" value="white" />
9: <param name="minRuntimeVersion" value="4.0.50826.0" />
10: <param name="autoUpgrade" value="true" />
11: <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0" style="text-decoration:none">
12: <img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get Microsoft Silverlight" style="border-style:none"/>
13: </a>
14: </object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe>
15: </div>
16: </form>
17: </body>
My actual logic for getting and setting the data lies in my Silverlight Control, this is my XAML code with TextBox and Buttons.
1: <Grid x:Name="LayoutRoot" Background="White" Height="100" Width="450" VerticalAlignment="Top">
2: <Grid.ColumnDefinitions>
3: <ColumnDefinition Width="110" />
4: <ColumnDefinition Width="110" />
5: <ColumnDefinition Width="110" />
6: <ColumnDefinition Width="110" />
7: </Grid.ColumnDefinitions>
8: <TextBlock Text="Silverlight Text Box: " Grid.Column="0" VerticalAlignment="Center"></TextBlock>
9: <TextBox x:Name="DataText" Width="100" Grid.Column="1" Height="20"></TextBox>
10: <Button x:Name="GetData" Width="100" Click="GetData_Click" Grid.Column="2" Height="30" Content="Get Data"></Button>
11: <Button x:Name="SetData" Width="100" Click="SetData_Click" Grid.Column="3" Height="30" Content="Set Data"></Button>
12: </Grid>
Now we have to write few lines of Button Events for Get Data and Set Data which basically make use of Windows.System.Browser namespace.
1: private void GetData_Click(object sender, RoutedEventArgs e)
2: {
3: DataText.Text = HtmlPage.Document.GetElementById("txtData").GetProperty("value").ToString();
4: }
5:
6: private void SetData_Click(object sender, RoutedEventArgs e)
7: {
8: HtmlPage.Document.GetElementById("txtData").SetProperty("value", DataText.Text);
9: }
That’s it so when we run this application my Form will look like this.
4. Using Object Serialization.
This is a useful when we want to pass Objects of Data from our ASP.NET application to Silverlight Controls and back. This technique basically uses the above technique I mentioned in Pint 3 above. Since this itself is a length topic so details of this I am going to cover in Part 2 of this Post with Sample Code Example very soon.
© ASP.net Weblogs or respective owner