ASP.NET Web API - Screencast series with downloadable sample code - Part 1
Posted
by Jon Galloway
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by Jon Galloway
Published on Fri, 16 Mar 2012 18:46:55 GMT
Indexed on
2012/03/18
17:58 UTC
Read the original article
Hit count: 886
There's a lot of great ASP.NET Web API content on the ASP.NET website at http://asp.net/web-api. I mentioned my screencast series in original announcement post, but we've since added the sample code so I thought it was worth pointing the series out specifically.
This is an introductory screencast series that walks through from File / New Project to some more advanced scenarios like Custom Validation and Authorization. The screencast videos are all short (3-5 minutes) and the sample code for the series is both available for download and browsable online. I did the screencasts, but the samples were written by the ASP.NET Web API team.
So - let's watch them together! Grab some popcorn and pay attention, because these are short. After each video, I'll talk about what I thought was important. I'm embedding the videos using HTML5 (MP4) with Silverlight fallback, but if something goes wrong or your browser / device / whatever doesn't support them, I'll include the link to where the videos are more professionally hosted on the ASP.NET site. Note also if you're following along with the samples that, since Part 1 just looks at the File / New Project step, the screencast part numbers are one ahead of the sample part numbers - so screencast 4 matches with sample code demo 3.
Note: I started this as one long post for all 6 parts, but as it grew over 2000 words I figured it'd be better to break it up.
Part 1: Your First Web API
[Video and code on the ASP.NET site]
This screencast starts with an overview of why you'd want to use ASP.NET Web API:
- Reach more clients (thinking beyond the browser to mobile clients, other applications, etc.)
- Scale (who doesn't love the cloud?!)
- Embrace HTTP (a focus on HTTP both on client and server really simplifies and focuses service interactions)
Next, I start a new ASP.NET Web API application and show some of the basics of the ApiController. We don't write any new code in this first step, just look at the example controller that's created by File / New Project.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web.Http;
namespace NewProject_Mvc4BetaWebApi.Controllers
{
public class ValuesController : ApiController
{
// GET /api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET /api/values/5
public string Get(int id)
{
return "value";
}
// POST /api/values
public void Post(string value)
{
}
// PUT /api/values/5
public void Put(int id, string value)
{
}
// DELETE /api/values/5
public void Delete(int id)
{
}
}
}
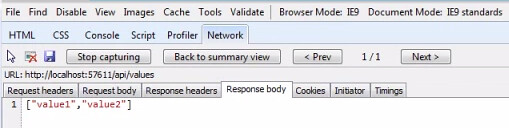
Finally, we walk through testing the output of this API controller using browser tools. There are several ways you can test API output, including Fiddler (as described by Scott Hanselman in this post) and built-in developer tools available in all modern browsers. For simplicity I used Internet Explorer 9 F12 developer tools, but you're of course welcome to use whatever you'd like.
A few important things to note:
- This class derives from an ApiController base class, not the standard ASP.NET MVC Controller base class. They're similar in places where API's and HTML returning controller uses are similar, and different where API and HTML use differ.
- A good example of where those things are different is in the routing conventions. In an HTTP controller, there's no need for an "action" to be specified, since the HTTP verbs are the actions. We don't need to do anything to map verbs to actions; when a request comes in to /api/values/5 with the DELETE HTTP verb, it'll automatically be handled by the Delete method in an ApiController.
The comments above the API methods show sample URL's and HTTP verbs, so we can test out the first two GET methods by browsing to the site in IE9, hitting F12 to bring up the tools, and entering /api/values in the URL:
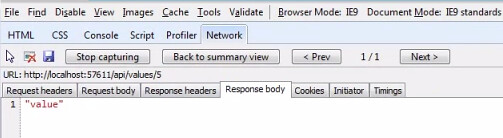
That sample action returns a list of values. To get just one value back, we'd browse to /values/5:
That's it for Part 1. In Part 2 we'll look at getting data (beyond hardcoded strings) and start building out a sample application.
© ASP.net Weblogs or respective owner