Creating dynamic breadcrumb in asp.net mvc with mvcsitemap provider
Posted
by Jalpesh P. Vadgama
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by Jalpesh P. Vadgama
Published on Sun, 08 Apr 2012 19:17:55 GMT
Indexed on
2012/04/08
23:30 UTC
Read the original article
Hit count: 610
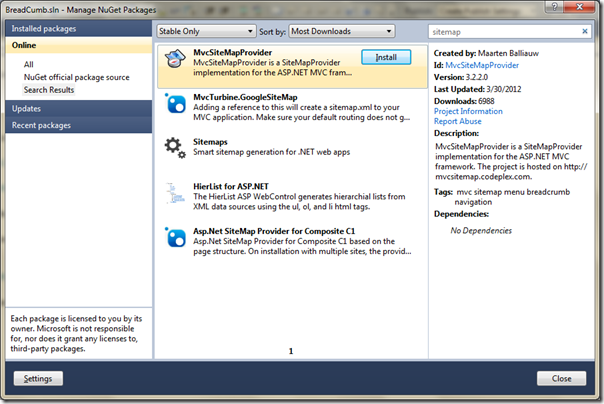
I have done lots breadcrumb kind of things in normal asp.net web forms I was looking for same for asp.net mvc. After searching on internet I have found one great nuget package for mvpsite map provider which can be easily implemented via site map provider. So let’s check how its works. I have create a new MVC 3 web application called breadcrumb and now I am adding a reference of site map provider via nuget package like following.
You can find more information about MVC sitemap provider on following URL.
https://github.com/maartenba/MvcSiteMapProvid
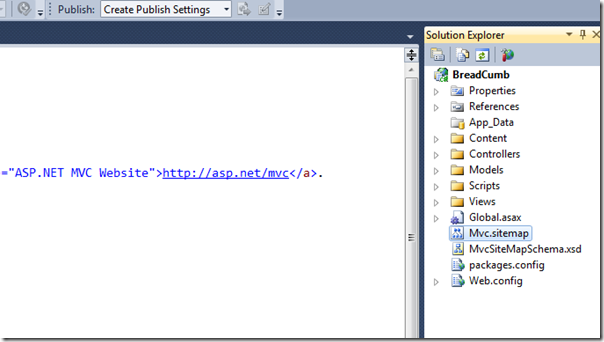
So once you add site map provider. You will find a Mvc.SiteMap file like following.
And following is content of that file.
<?xml version="1.0" encoding="utf-8" ?>
<mvcSiteMap xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0"
xsi:schemaLocation="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0 MvcSiteMapSchema.xsd"
enableLocalization="true">
<mvcSiteMapNode title="Home" controller="Home" action="Index">
<mvcSiteMapNode title="About" controller="Home" action="About"/>
</mvcSiteMapNode>
</mvcSiteMap>
So now we have added site map so now its time to make breadcrumb dynamic. So as we all know that with in the standard asp.net mvc template we have action link by default for Home and About like following.
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
Now I want to replace that with our sitemap provider and make it dynamic so I have added the following code.
<div id="menucontainer">
@Html.MvcSiteMap().Menu(true)
</div>
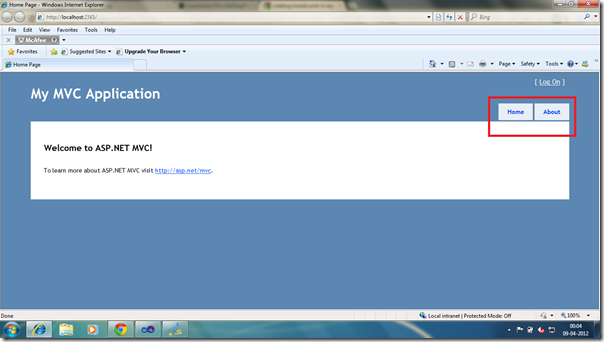
That’s it. This is the magic code @Html.MvcSiteMap will dynamically create breadcrumb for you. Now let’s run this in browser. You can see that it has created breadcrumb dynamically without writing any action link code.
So here you can see with MvcSiteMap provider we don’t have to write any code we just need to add menu syntax and rest it will do automatically. That’s it. Hope you liked it. Stay tuned for more till then happy programming.
© ASP.net Weblogs or respective owner