Dynamically creating meta tags in asp.net mvc
Posted
by Jalpesh P. Vadgama
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by Jalpesh P. Vadgama
Published on Tue, 10 Apr 2012 19:40:19 GMT
Indexed on
2012/04/10
23:30 UTC
Read the original article
Hit count: 592
As we all know that Meta tag has very important roles in Search engine optimization and if we want to have out site listed with good ranking on search engines then we have to put meta tags. Before some time I have blogged about dynamically creating meta tags in asp.net 2.0/3.5 sites, in this blog post I am going to explain how we can create a meta tag dynamically very easily.
To have meta tag dynamically we have to create a meta tag on server-side. So I have created a method like following.
public string HomeMetaTags()
{
System.Text.StringBuilder strMetaTag = new System.Text.StringBuilder();
strMetaTag.AppendFormat(@"<meta content='{0}' name='Keywords'/>","Home Action Keyword");
strMetaTag.AppendFormat(@"<meta content='{0}' name='Descption'/>", "Home Description Keyword");
return strMetaTag.ToString();
}
Here you can see that I have written a method which will return a string with meta tags. Here you can write any logic you can fetch it from the database or you can even fetch it from xml based on key passed. For the demo purpose I have written that hardcoded. So it will create a meta tag string and will return it. Now I am going to store that meta tag in ViewBag just like we have a title tag. In this post I am going to use standard template so we have our title tag there in viewbag message. Same way I am going save meta tag like following in ViewBag.
public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
ViewBag.MetaTag = HomeMetaTags();
return View();
}
Here in the above code you can see that I have stored MetaTag ViewBag. Now as I am using standard ASP.NET MVC3 template so we have our we have out head element in Shared folder _layout.cshtml file. So to render meta tag I have modified the Head tag part of _layout.cshtml like following.
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
@Html.Raw(ViewBag.MetaTag)
</head>
Here in the above code you can see I have use @Html.Raw method to embed meta tag in _layout.cshtml page. This HTML.Raw method will embed output to head tag section without encoding html. As we have already taken care of html tag in string function we don’t need the html encoding. Now it’s time to run application in browser.
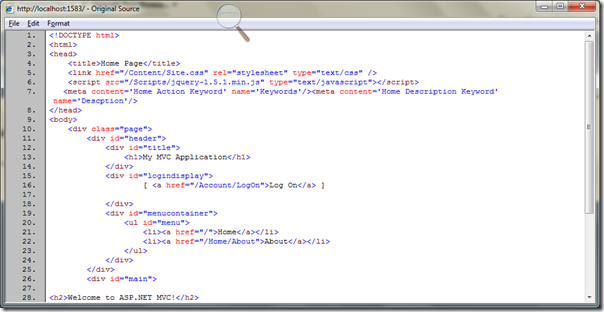
Now once you run your application in browser and click on view source you will find meta tag for home page as following.
That’s its It’s very easy to create dynamically meta tag. Hope you liked it.. Stay tuned for more.. Till then happy programming.
© ASP.net Weblogs or respective owner