Page Inspector and Visual Studio 2012
Posted
by nikolaosk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by nikolaosk
Published on Fri, 14 Sep 2012 14:56:00 GMT
Indexed on
2012/09/14
21:38 UTC
Read the original article
Hit count: 465
In this post I will be looking into a new feature that has been added to theVS 2012 IDE. I am talking about Page Inspector that gives developers a very good/handy way to identify layout issues and to find out which part of server side code is responsible for that HTML snippet of code.
If you are interested in reading other posts about VS 2012 and .Net 4.5 please have a look here and here.
This tool is integrated into the VS 2012 IDE.We can launch it in different ways.
1) We will create a new ASP.Net MVC application (an Internet application). I will not add any code.
2) In the Solution Explorer I choose my project and right-click. From the available options select View in Page Inspector
Have a look at the picture below.
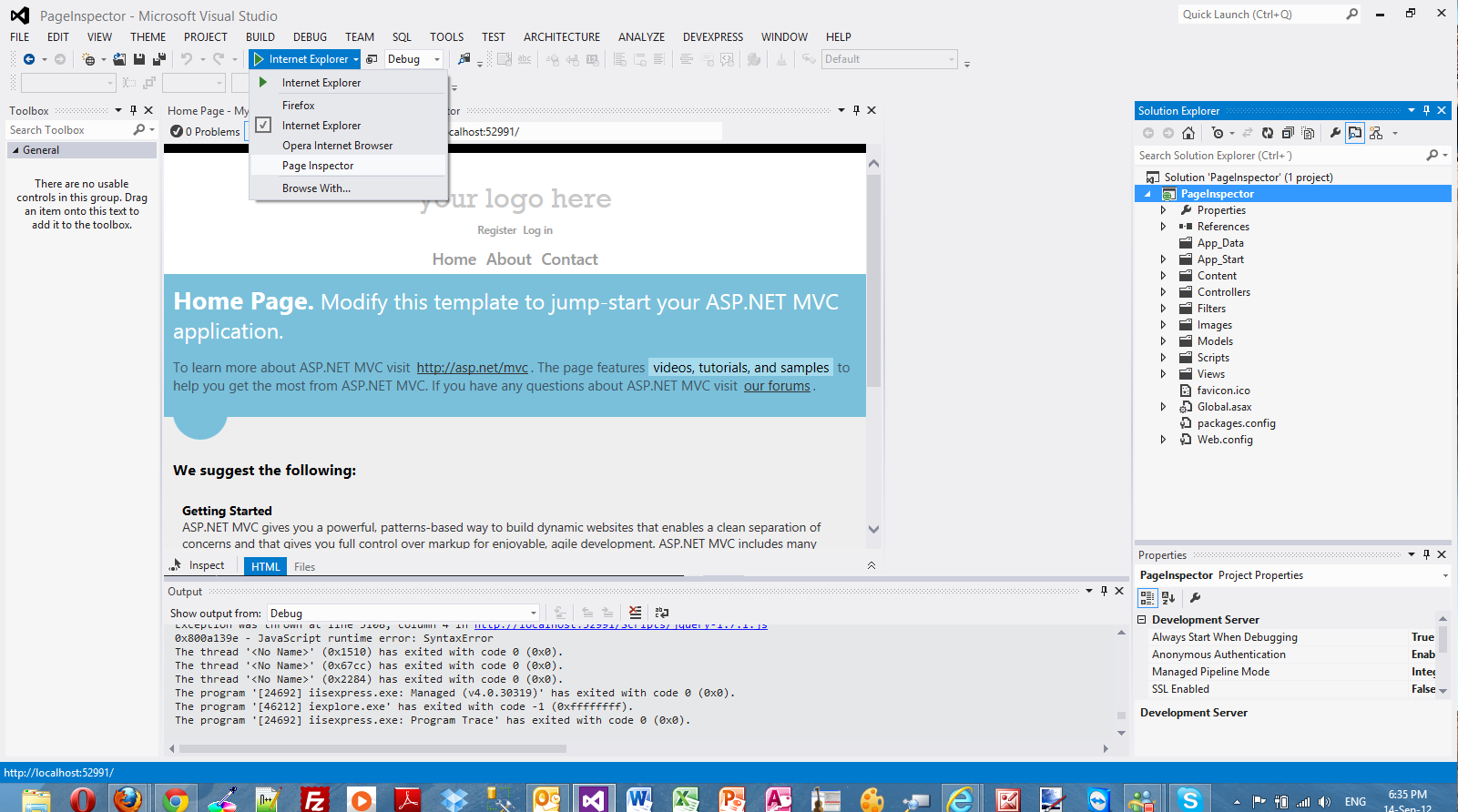
3) We can launch Page Inspector from the Standard Toolbar. Please have a look at the picture below.
4) Let's view our application with Page Inspector. First I inspect the About link-menu.I can see very quickly the HTML that is rendering for that link to appear. I also see the server side code (the actual view, _Layout.cshtml) that is responsible for that link. This is something developers always craved for. We can also see the CSS styles that are used to style this link (About).
Have a look at the picture below
Obviously there are similar tools that I have been using in the past when I wanted to change a part of the HTML or see what piece of CSS code affects my layout. I used Firebug when viewing my web applications in the Firefox browser. Internet Explorer and Chrome have also great similar tools that help web developers to identify issues with a site's appearance/issues.
Please bear in mind that Page Inspector works with all forms of the ASP.Net stack e.g Web Forms,Web Pages.
Hope it helps!!!!!
© ASP.net Weblogs or respective owner