Using rounded corners in modern websites with CSS3
Posted
by nikolaosk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by nikolaosk
Published on Mon, 17 Sep 2012 14:22:00 GMT
Indexed on
2012/09/17
21:40 UTC
Read the original article
Hit count: 610
This is going to be the sixth post in a series of posts regarding HTML 5. You can find the other posts here , here, here , here and here.
In this post I will provide a hands-on example on how to use rounded corners (rounded corners in CSS3) in your website. I think this is the feature that is most required in the new modern websites.
Most websites look great with their lovely round panels and rounded corner tab style menus.
We could achieve that effect earlier but we should resort to complex CSS rules and images. I will show you how to accomplish this great feature with the power of CSS 3.We will not use Javascript.
Javascript is required for IE 7, IE 8 and the notorious IE 6. The best solution for implementing corners using CSS and Javascript without using images is Nifty corners cube.
There are detailed information how to achieve this in the link I provided. This solution is tested in earlier vesrions of IE (IE 6,IE 7,IE 8) and Opera,Firefox,Safari.
In order to be absolutely clear this is not (and could not be) a detailed tutorial on HTML 5. There are other great resources for that.Navigate to the excellent interactive tutorials of W3School.
Another excellent resource is HTML 5 Doctor.
Two very nice sites that show you what features and specifications are implemented by various browsers and their versions are http://caniuse.com/ and http://html5test.com/. At this times Chrome seems to support most of HTML 5 specifications.Another excellent way to find out if the browser supports HTML 5 and CSS 3 features is to use the Javascript lightweight library Modernizr.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
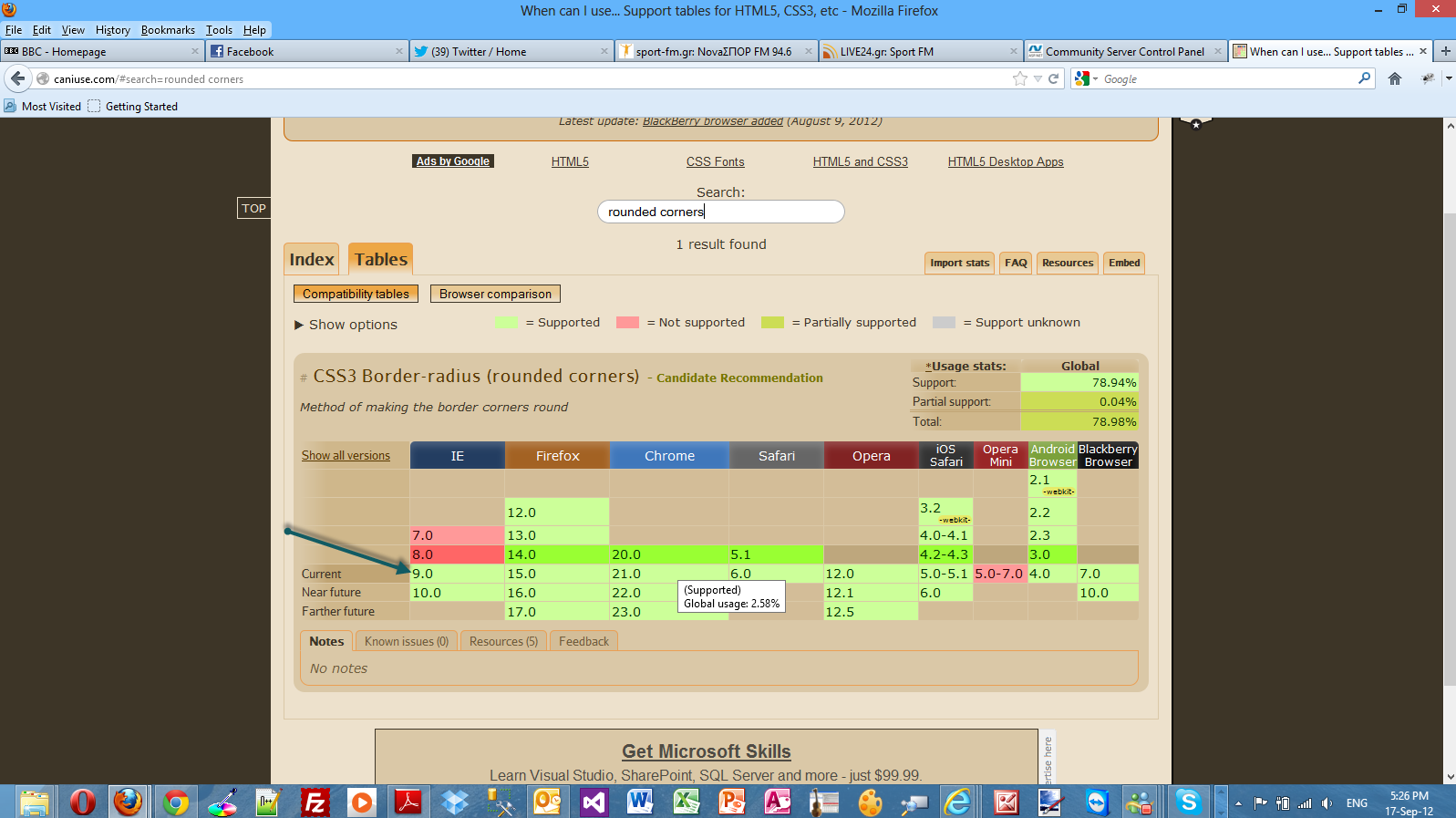
Before I go on with the actual demo I will use the (http://www.caniuse.com) to see the support for web fonts from the latest versions of modern browsers.
Please have a look at the picture below. We see that all the latest versions of modern browsers support this feature.
We can see that even IE 9 supports this feature.
Let's move on with the actual demo.
This is going to be a rather simple demo.I create a simple HTML 5 page. The markup follows and it is very easy to use and understand
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML 5, CSS3 and JQuery</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="header">
<h1>Learn cutting edge technologies</h1>
</div>
<div id="main">
<h2>HTML 5</h2>
<p id="panel1">
HTML5 is the latest version of HTML and XHTML. The HTML standard defines a single language that can be written in HTML and XML. It attempts to solve issues found in previous iterations of HTML and addresses the needs of Web Applications, an area previously not adequately covered by HTML.
</p>
</div>
</body>
</html>
Then I need to write the various CSS rules that style this markup. I will name it style.css
body{
line-height: 38px;
width: 1024px;
background-color:#eee;
text-align:center;
}
#panel1 { margin:auto; text-align:left; background-color:#77cdef;
width:400px; height:250px; padding:15px;
font-size:16px;
font-family:tahoma;
color:#fff;
border-radius: 20px;
}
Have a look below to see what my page looks like in IE 10.
This is possible through the border-radious property. The colored panel has all four corners rounded with the same radius.
We can add a border to the rounded corner panel by adding this property declaration in the #panel1, border:4px #000 solid;
We can have even better visual effects if we specify a radius for each corner.
This is the updated version of the style.css.
body{
line-height: 38px;
width: 1024px;
background-color:#eee;
text-align:center;
}
#panel1 { margin:auto; text-align:left; background-color:#77cdef;border:4px #000 solid;
width:400px; height:250px; padding:15px;
font-size:16px;
font-family:tahoma;
color:#fff;
border-top-left-radius: 20px;
border-top-right-radius: 70px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 70px;
}
This is how my page looks in Firefox 15.0.1
In this final example I will show you how to style with CSS 3 (rounded corners) a horizontal navigation menu.
This is the new version of the HTML markup
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML 5, CSS3 and JQuery</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="header">
<h1>Learn cutting edge technologies</h1>
</div>
<div id="nav">
<ul>
<li><a class="mymenu" id="activelink" href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=8934038#">Main</a></li>
<li><a class="mymenu" href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=8934038#">HTML 5</a></li>
<li><a class="mymenu" href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=8934038#">CSS 3</a></li>
<li><a class="mymenu" href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=8934038#">JQuery</a></li>
</ul>
</div>
<div id="main">
<h2>HTML 5</h2>
<p id="panel1">
HTML5 is the latest version of HTML and XHTML. The HTML standard defines a single language that can be written in HTML and XML. It attempts to solve issues found in previous iterations of HTML and addresses the needs of Web Applications, an area previously not adequately covered by HTML.
</p>
</div>
</body>
</html>
This is the updated version of style.css
body{
line-height: 38px;
width: 1024px;
background-color:#eee;
text-align:center;
}
#panel1 { margin:auto; text-align:left; background-color:#77cdef;border:4px #000 solid;
width:400px; height:250px; padding:15px;
font-size:16px;
font-family:tahoma;
color:#fff;
border-top-left-radius: 20px;
border-top-right-radius: 70px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 70px;
}
#nav ul {
width:900px;
position:relative;
top:24px;
}
ul li {
text-decoration:none;
display:inline;
}
ul li a.mymenu {
font-family:Tahoma;
color:black;
font-size:14px;
font-weight:bold;
background-color:#77cdef;
color:#fff;
border-top-left-radius:18px; border-top-right-radius:18px; border:1px solid black;
padding:15px; padding-bottom:10px;margin :2px; text-decoration:none; border-bottom:none;
}
.mymenu:hover { background-color:#e3781a; color:black;
}
The CSS rules are the classic rules that are extensively used for styling menus.The border-radius property is still responsible for the rounded corners in the menu.
This is how my page looks in Chrome version 21.
Hope it helps!!!
© ASP.net Weblogs or respective owner