Highlighting rows and columns in an HTML table using JQuery
Posted
by nikolaosk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by nikolaosk
Published on Sun, 23 Sep 2012 20:57:00 GMT
Indexed on
2012/09/24
15:38 UTC
Read the original article
Hit count: 415
A friend of mine was seeking some help regarding HTML tables and JQuery. I have decided to write a few posts demonstrating the various techniques I used with JQuery to achieve the desired functionality.
?here are other posts in my blog regarding JQuery.You can find them all here.
We will demonstrate this with a step by step example. I will use Visual Studio 2012 Ultimate. You can also use Visual Studio 2012 Express Edition. You can also use VS 2010 editions.
1) Launch Visual Studio. Create an ASP.Net Empty Web application. Choose an appropriate name for your application.
2) Add a web form, default.aspx page to the application.
3) Add a table from the HTML controls tab control (from the Toolbox) on the default.aspx page
4) Now we need to download the JQuery library. Please visit the http://jquery.com/ and download the minified version.
5) We will add a stylesheet to the application (Style.css)
5) Obviously at some point we need to reference the JQuery library and the external stylesheet. In the head section ? add the following lines.
<link href="Style.css" rel="stylesheet" type="text/css" /> <script src="jquery-1_8_2_min.js" type="text/javascript"></script>
6) Now we need to highlight the rows when the user hovers over them.
7) First we need to type the HTML markup
<body>
<form id="form1" runat="server">
<div>
<h1>Liverpool Legends</h1>
<table style="width: 50%;" border="1" cellpadding="10" cellspacing ="10">
<thead>
<tr><th>Defenders</th><th>MidFielders</th><th>Strikers</th></tr>
</thead>
<tbody>
<tr>
<td>Alan Hansen</td>
<td>Graeme Souness</td>
<td>Ian Rush</td>
</tr>
<tr>
<td>Alan Kennedy</td>
<td>Steven Gerrard</td>
<td>Michael Owen</td>
</tr>
<tr>
<td>Jamie Garragher</td>
<td>Kenny Dalglish</td>
<td>Robbie Fowler</td>
</tr>
<tr>
<td>Rob Jones</td>
<td>Xabi Alonso</td>
<td>Dirk Kuyt</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
8) Now we need to write the simple rules in the style.css file.
body
{
background-color:#eaeaea;
}
.hover {
background-color:#42709b; color:#ff6a00;
}
8) Inside the head section we also write the simple JQuery code.
<script type="text/javascript">
$(document).ready(function() {
$('tr').hover(
function() {
$(this).find('td').addClass('hover');
},
function() {
$(this).find('td').removeClass('hover');
}
);
});
</script>
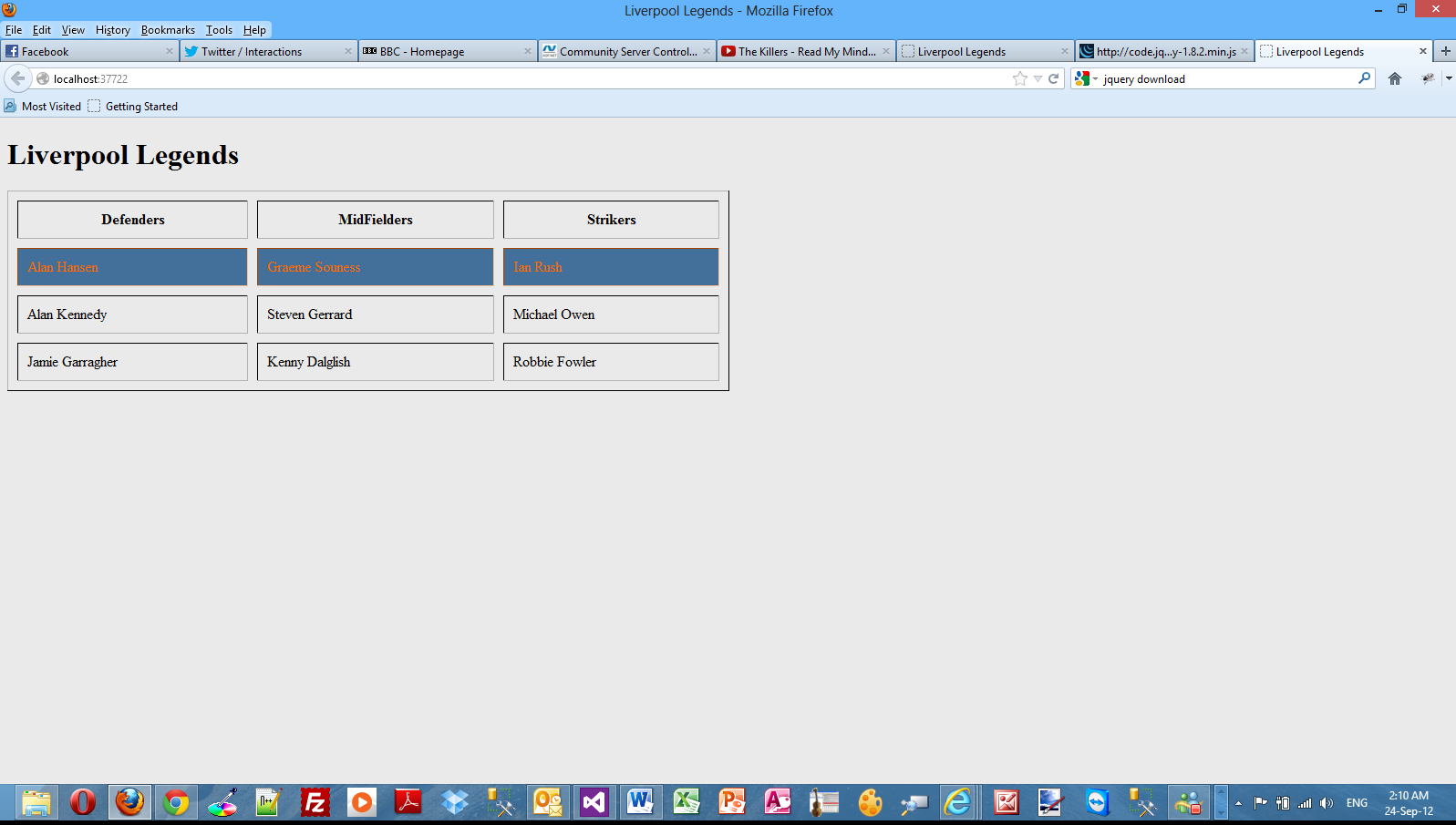
9) Run your application and see the row changing background color and text color every time the user hovers over it.
Let me explain how this functionality is achieved.We have the .hover style rule in the style.css file that contains some properties that define the background color value and the color value when the mouse will be hovered on the row.In the JQuery code we do attach the hover() event to the tr elements.The function that is called when the hovering takes place, we search for the td element and through the addClass function we apply the styles defined in the .hover class rule in the style.css file.I remove the .hover rule styles with the removeClass function.
Now let's say that we want to highlight only alternate rows of the table.We need to add another rule in the style.css
.alternate {
background-color:#42709b; color:#ff6a00;
}
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('table tr:odd').addClass('alternate');
});
</script>
When I run my application through VS I see the following result
You can do that with columns as well. You can highlight alternate columns as well.
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('td:nth-child(odd)').addClass('alternate');
});
</script>
In this script I use the nth-child() method in the JQuery code.This method retrieves all the elements that are nth children of their parent.
Have a look at the picture below to see the results
You can also change color to each individual cell when hovered on.
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('td').hover(
function() {
$(this).addClass('hover');
},
function() {
$(this).removeClass('hover');
}
);
});
</script>
Have a look at the picture below to see the results.
Hope it helps!!!
© ASP.net Weblogs or respective owner