Getting Started with jqChart for ASP.NET Web Forms
Posted
by jqChart
on Geeks with Blogs
See other posts from Geeks with Blogs
or by jqChart
Published on Tue, 09 Oct 2012 05:55:47 GMT
Indexed on
2012/10/09
21:41 UTC
Read the original article
Hit count: 389
Official Site | Samples | Download | Documentation | Forum | Twitter
Introduction
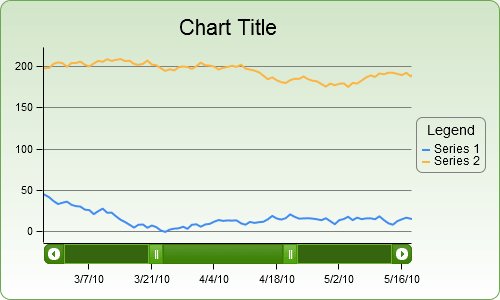
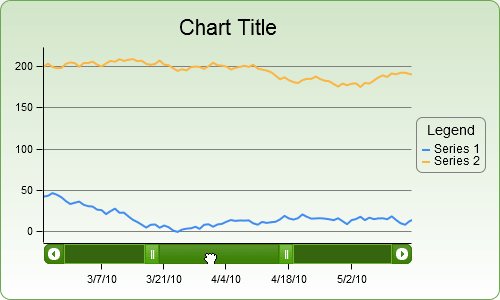
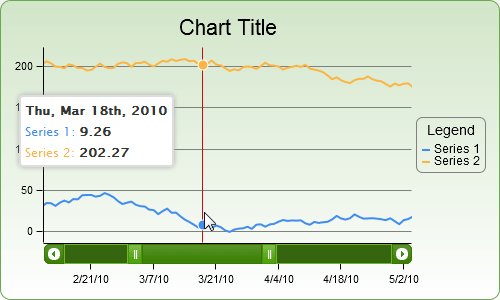
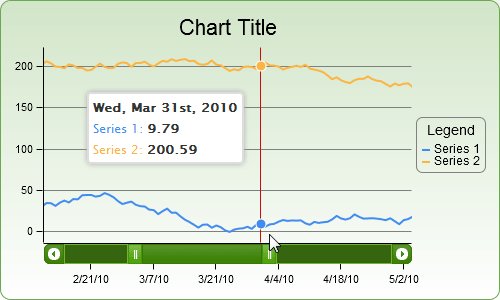
jqChart takes advantages of HTML5 Canvas to deliver high performance client-side charts and graphs across browsers (IE 6+, Firefox, Chrome, Opera, Safari) and devices, including iOS and Android mobile devices.
Some of the key features are:
- High performance rendering.
- Animaitons.
- Scrolling/Zoooming.
- Support for unlimited number of data series and data points.
- Support for unlimited number of chart axes.
- True DateTime Axis.
- Logarithmic and Reversed axis scale.
- Large set of chart types - Bar, Column, Pie, Line, Spline, Area, Scatter, Bubble, Radar, Polar.
- Financial Charts - Stock Chart and Candlestick Chart.
- The different chart types can be easily combined.
System Requirements
Browser Support
jqChart supports all major browsers:
- Internet Explorer - 6+
- Firefox
- Google Chrome
- Opera
- Safari
jQuery version support
jQuery JavaScript framework is required. We recommend using the latest official stable version of the jQuery library.
Visual Studio Support
jqChart for ASP.NET does not require using Visual Studio. You can use your favourite code editor. Still, the product has been tested with several versions of Visual Studio .NET and you can find the list of supported versions below:- Visual Studio 2008
- Visual Studio 2010
- Visual Studio 2012
ASP.NET Web Forms support
Supported version - ASP.NET Web Forms 3.5, 4.0 and 4.5
Installation
Download and unzip the contents of the archive to any convenient location. The package contains the following folders:
- [bin] - Contains the assembly DLLs of the product (JQChart.Web.dll) for WebForms
3.5, 4.0 and 4.5. This is the assembly that you can reference directly in your web
project (or better yet, add it to your ToolBox and then drag & drop it from there).
- [js] - The javascript files of jqChart and jqRangeSlider (and the needed libraries).
You need to include them in your ASPX page, in order to gain the client side functionality
of the chart.
The first file is "jquery-1.5.1.min.js" - this is the official jQuery library. jqChart is built upon jQuery library version 1.4.3.
The second file you need is the "excanvas.js" javascript file. It is used from the versions of IE, which dosn't support canvas graphics.
The third is the jqChart javascript code itself, located in "jquery.jqChart.min.js".
The last one is the jqRangeSlider javascript, located in "jquery.jqRangeSlider.min.js". It is used when the chart zooming is enabled.
- [css] - Contains the Css files that the jqChart and the jqRangeSlider need.
[samples] - Contains some examples that use the jqChart. For full list of samples plese visit - jqChart for ASP.NET Samples.
- [themes] - Contains the themes shipped with the products. It is used from the jqRangeSlider.
Since jqRangeSlider supports jQuery UI Themeroller, any theme compatible with jQuery UI ThemeRoller will work for jqRangeSlider as well.
You can download any additional themes directly from jQuery UI's ThemeRoller site available here:
http://jqueryui.com/themeroller/
or reference them from Microsoft's / Google's CDN.
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.21/themes/smoothness/jquery-ui.css" />
The final result you will have in an ASPX page containing jqChart would be something similar to that (assuming you have copied the [js] to the Script folder and [css] to Content folder of your ASP.NET site respectively).
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="samples_cs.Default" %>
<%@ Register Assembly="JQChart.Web" Namespace="JQChart.Web.UI.WebControls" TagPrefix="jqChart" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head runat="server">
<title>jqChart ASP.NET Sample</title>
<link rel="stylesheet" type="text/css" href="~/Content/jquery.jqChart.css" />
<link rel="stylesheet" type="text/css" href="~/Content/jquery.jqRangeSlider.css" />
<link rel="stylesheet" type="text/css" href="~/Content/themes/smoothness/jquery-ui-1.8.21.css" />
<script src="<% = ResolveUrl("~/Scripts/jquery-1.5.1.min.js") %>" type="text/javascript"></script>
<script src="<% = ResolveUrl("~/Scripts/jquery.jqRangeSlider.min.js") %>" type="text/javascript"></script>
<script src="<% = ResolveUrl("~/Scripts/jquery.jqChart.min.js") %>" type="text/javascript"></script>
<!--[if IE]><script lang="javascript" type="text/javascript" src="<% = ResolveUrl("~/Scripts/excanvas.js") %>"></script><![endif]-->
</head>
<body>
<form id="form1" runat="server">
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="GetData"
TypeName="SamplesBrowser.Models.ChartData"></asp:ObjectDataSource>
<jqChart:Chart ID="Chart1" Width="500px" Height="300px" runat="server" DataSourceID="ObjectDataSource1">
<Title Text="Chart Title"></Title>
<Animation Enabled="True" Duration="00:00:01" />
<Axes>
<jqChart:CategoryAxis Location="Bottom" ZoomEnabled="true">
</jqChart:CategoryAxis>
</Axes>
<Series>
<jqChart:ColumnSeries XValuesField="Label" YValuesField="Value1" Title="Column">
</jqChart:ColumnSeries>
<jqChart:LineSeries XValuesField="Label" YValuesField="Value2" Title="Line">
</jqChart:LineSeries>
</Series>
</jqChart:Chart>
</form>
</body>
</html>
Official Site | Samples | Download | Documentation | Forum | Twitter
© Geeks with Blogs or respective owner