Looking into the JQuery Overlays Plugin
Posted
by nikolaosk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by nikolaosk
Published on Mon, 17 Dec 2012 21:54:00 GMT
Indexed on
2012/12/17
23:04 UTC
Read the original article
Hit count: 348
I
have been using JQuery for a couple of years now and it has helped me
to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Overlays Plugin.If you want you can have a look at this post, where I describe the JQuery Cycle Plugin.You can find another post of mine talking about the JQuery Carousel Lite Plugin here. Another post of mine regarding the JQuery Image Zoom Plugin can be found here.
I will be writing more posts regarding the most commonly used JQuery Plugins.
With the JQuery Overlays Plugin we can provide the user (overlay) with more information about an image when the user hovers over the image.
I
have been using extensively this plugin in my websites.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link.
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<html lang="en">
<head>
<link rel="stylesheet" href="ImageOverlay.css" type="text/css" media="screen" />
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.ImageOverlay.min.js"></script>
<script type="text/javascript">
$(function () {
$("#Liverpool").ImageOverlay();
});
</script>
</head>
<body>
<ul id="Liverpool" class="image-overlay">
<li>
<a href="www.liverpoolfc.com">
<img alt="Liverpool" src="championsofeurope.jpg" />
<div class="caption">
<h3>Liverpool Football club</h3>
<p>The greatest club in the world</p>
</div>
</a>
</li>
</ul>
</body>
</html>
This is a very simple markup.
I have added references to the JQuery library (current version is 1.8.3) and the JQuery Overlays Plugin. Then I add 1 image in the element with "id=Liverpool". There is a caption class as well, where I place the text I want to show when the mouse hovers over the image. The caption class and the Liverpool id element are styled in the ImageOverlay.css file that can also be downloaded with the plugin.You can style the various elements of the html markup in the .css file.
The Javascript code that makes it all happen follows.
<script type="text/javascript">
$(function () {
$("#Liverpool").ImageOverlay();
});
</script>
I am just calling the ImageOverlay function for the Liverpool ID element.
The contents of ImageOverlay.css file follow
.image-overlay { list-style: none; text-align: left; }
.image-overlay li { display: inline; }
.image-overlay a:link, .image-overlay a:visited, .image-overlay a:hover, .image-overlay a:active { text-decoration: none; }
.image-overlay a:link img, .image-overlay a:visited img, .image-overlay a:hover img, .image-overlay a:active img { border: none; }
.image-overlay a
{
margin: 9px;
float: left;
background: #fff;
border: solid 2px;
overflow: hidden;
position: relative;
}
.image-overlay img
{
position: absolute;
top: 0;
left: 0;
border: 0;
}
.image-overlay .caption
{
float: left;
position: absolute;
background-color: #000;
width: 100%;
cursor: pointer;
/* The way to change overlay opacity is the follow properties. Opacity is a tricky issue due to
longtime IE abuse of it, so opacity is not offically supported - use at your own risk.
To play it safe, disable overlay opacity in IE. */
/* For Firefox/Opera/Safari/Chrome */
opacity: .8;
/* For IE 5-7 */
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
/* For IE 8 */
-MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
}
.image-overlay .caption h1, .image-overlay .caption h2, .image-overlay .caption h3,
.image-overlay .caption h4, .image-overlay .caption h5, .image-overlay .caption h6
{
margin: 10px 0 10px 2px;
font-size: 26px;
font-weight: bold;
padding: 0 0 0 5px;
color:#92171a;
}
.image-overlay p
{
text-indent: 0;
margin: 10px;
font-size: 1.2em;
}
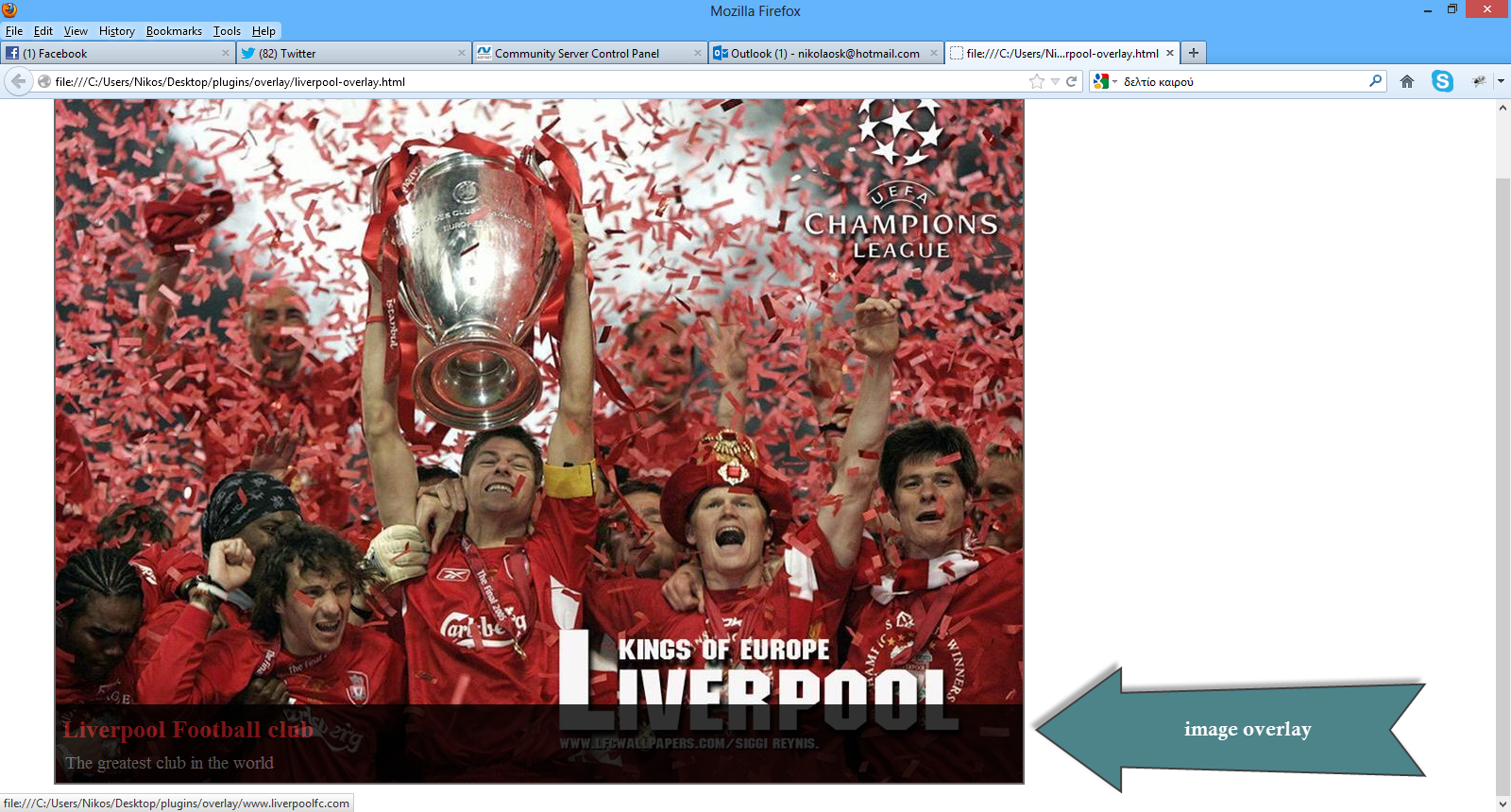
It couldn't be any simpler than that. I view my simple page in Internet Explorer 10 and it works as expected.
I have tested this simple solution in all major browsers and it works fine.
Have
a look at the picture below.
You can test it yourself and see the results in your favorite browser.
Hope it helps!!!
© ASP.net Weblogs or respective owner