How to replace the SharePoint date calendar control with more user friendly jQuery calendar control
Posted
by ybbest
on YBBest
See other posts from YBBest
or by ybbest
Published on Sat, 26 Apr 2014 11:05:05 +0000
Indexed on
2014/05/26
22:07 UTC
Read the original article
Hit count: 592
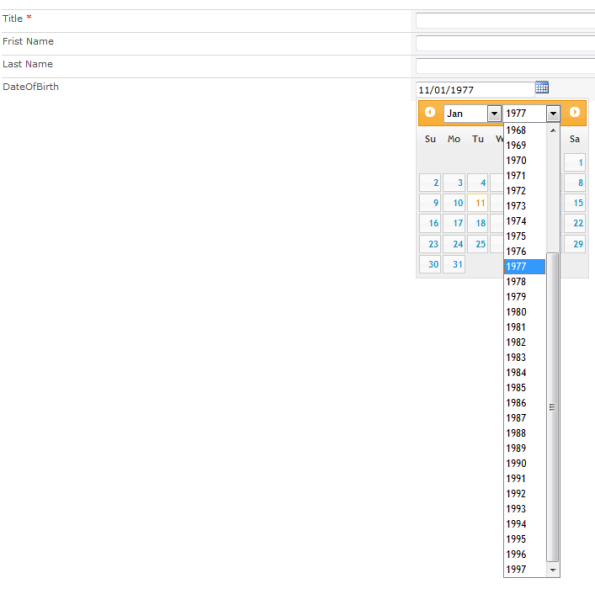
When you use the SharePoint date and time type for date of birth field, you will notice that the calendar control is extremely non-user-friendly. You can only navigate month by month as shown below. To resolve the issue, you can customize the list form page using SharePoint designer and replace the OOB calendar control with popular jQuery control. The solution works for both SharePoint 2010,2013 and office365.

Here are the steps for how to achieve this.
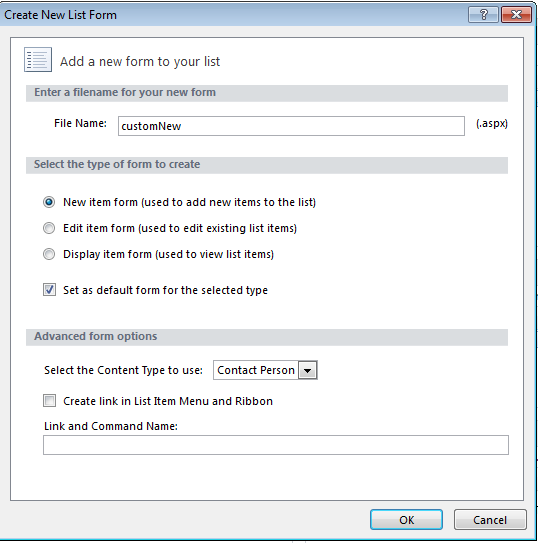
1. Open SharePoint designer and create a New List Form called customNew and set as default form for the selected type.

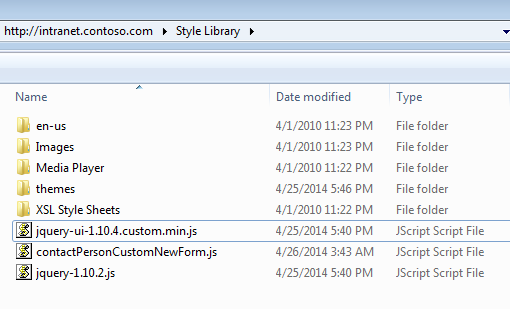
2. Open style library in file explorer and copy jQuery and jQuery UI files into the style library in SharePoint site.

You can download the jQuery and jQuery UI from the web and the content of the contactPersonCustomNewForm.js is as below. I use the dd/mm/yy format as my locale in Regional Settings is English(New Zealand). You need to change this if you live in another country with different date format
$(document).ready(function() {
$("img#ctl00_m_g_540b9a50_52dc_4400_a58d_1db99555fddf_ff41_ctl00_ctl00_DateTimeField_DateTimeFieldDateDatePickerImage").parent().hide();
$("img#ctl00_m_g_540b9a50_52dc_4400_a58d_1db99555fddf_ff41_ctl00_ctl00_DateTimeField_DateTimeFieldDateDatePickerImage").hide();
$("input#ctl00_m_g_540b9a50_52dc_4400_a58d_1db99555fddf_ff41_ctl00_ctl00_DateTimeField_DateTimeFieldDate").datepicker({
changeMonth:true,
changeYear:true,
showOn: "button",
buttonImage: "/_layouts/images/calendar.gif",
buttonImageOnly: true,
defaultDate:"01/01/1970",
yearRange: "c-20:c+20",
dateFormat: "dd/mm/yy"
});
});
In order to get the image and textbox selector above , you can open IE developer toolbar(click F12) and find the control ID as below:


3. Open SharePoint designer and edit the newly created New List Form customNew.aspx in advance mode. Then copy and paste the following links in the PlaceHolderAdditionalPageHead.
<SharePoint:CssRegistration name="<%$SPUrl:~SiteCollection/Style Library/themes/ui-lightness/jquery-ui.css%>" runat="server"/> <SharePoint:ScriptLink language="javascript" name="~sitecollection/Style Library/jquery-1.10.2.js" Defer="false" runat="server"/> <SharePoint:ScriptLink language="javascript" name="~sitecollection/Style Library/jquery-ui-1.10.4.custom.min.js" Defer="false" runat="server"/> <SharePoint:ScriptLink language="javascript" name="~sitecollection/Style Library/contactPersonCustomNewForm.js" Defer="false" runat="server"/>
4. Now go to the list and click add, you will see the new calendar control as shown below

© YBBest or respective owner