Silverlight Line Graph with Gradient
Posted
by
gav
on Stack Overflow
See other posts from Stack Overflow
or by gav
Published on 2010-06-09T14:31:09Z
Indexed on
2011/01/07
13:53 UTC
Read the original article
Hit count: 433
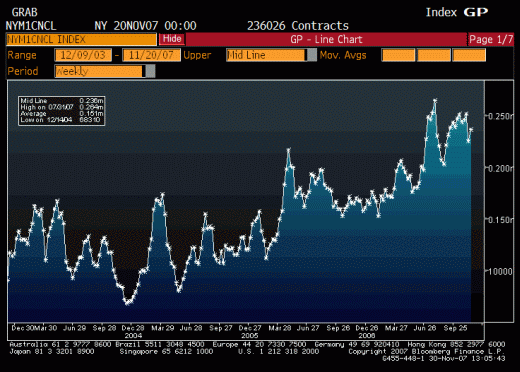
I have a series of points which I will turn into a line on a graph. What I want is to give the area under the graph a gradient fill. It would look somewhat similar to a Bloomberg graph like this;

My question really has three parts;
- First, how should I fill only the area under the graph?
- Second, how do I fill that with a gradient?
- Finally, if I have multiple lines on the same graph any area under more than one line should have a greyscale gradient fill, how would you set this up?
My biggest problem is deciding on the data structures to use, I could use many multiple sided shapes (One for each line/ data series) and then tell the brush to draw;
- Transparent if it's not in any shape
- The colour of one series if it's in one shape (Alpha relative to height to give grad)
- Black if it's in multiple shapes (Alpha relative to height to give grad)
Then I'd draw the shapes' boundaries in white afterwards.
Thanks,
Gav
© Stack Overflow or respective owner