How to use html and JavaScript in Content Editor web part in SharePoint2010
Posted
by ybbest
on YBBest
See other posts from YBBest
or by ybbest
Published on Tue, 15 Jan 2013 10:37:18 +0000
Indexed on
2013/06/24
16:40 UTC
Read the original article
Hit count: 565
Content Editor Webpart
|SharePoint 2010
|content editor
|language javascript
|sharepoint2010
Here are the steps you need to take to use html and JavaScript in content editor web part.
1. Edit a site page and add a content editor web part on the page.

2. After the content editor is added to the page, it will display on the page like shown below

3. Next, upload your html and JavaScript content as a text file to a document library inside your SharePoint site.

Here is the content in the document
<script type="text/javascript">
alert("Hello World");
</script>
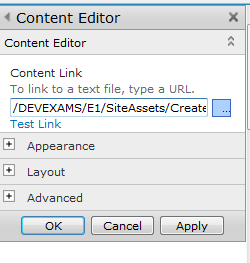
4. Edit the content editor web part and reference the file you just uploaded.


5. Save the page and you will see the hello world prompt.

References:
http://sharepointadam.com/2010/08/31/insert-javascript-into-a-content-editor-web-part-cewp/
© YBBest or respective owner